How to Design an Effective ERP System


What is an ERP System?
Have you ever paid for an ERP system, but your team still ends up using spreadsheets? Or maybe they avoid it because it feels too confusing, too slow, or just too much?
This occurs very frequently when firms operate ERP systems that lack a user focus.
ERP (Enterprise Resource Planning) systems help businesses run smoothly. They take control of such things as money, inventory, HR, and supply chains, at one location. However, the thing is that it is not sufficient to buy an ERP. When the system is complex, it may even slow down rather than assist.
Think of it like the brain of your company. It brings in all the departments and holds everything together. An effective design helps teams to collaborate more easily, remain aligned, and make intelligent decisions. A bad design? People avoid it, data gets messy, and everyone feels frustrated.
In this guide, you’ll learn what makes a great ERP design. Whether you’re starting fresh or fixing what you have, these tips will help you build a system that people want to use and that helps your business grow.
What Does "Effective ERP" Really Mean?

A good ERP system does not depend on the number of features. It is measured by the quality of utility provided by such features to their users. Life is easier, not more complicated, with the best ERP tools.
Here’s what makes an ERP system truly effective:
- It integrates all essential business processes in one place
- It is easy to use, even for non-technical team members
- It adapts to your business as it grows
- It enables better decisions with clean, clear data
An effective ERP ensures that every individual, backline workers, and top management perform their tasks more efficiently. It implies that it must be based on real users rather than technical specifications.
Think of an ERP that your employees can use without a manual. That’s the goal. Effective ERP design depends on simplification and flexibility, as well as speed. And when done right, it becomes a competitive advantage.
The Role of UX in ERP System Design
ERP projects have a tendency to view UX design as a sideshow. But it shouldn't be. Poor UX is one of the top reasons ERP systems fail.
When users find the system hard to use, they avoid it, misuse it, or make mistakes. It results in wastage of time, anger, and even lost opportunities. Conversely, a good UX will result in quicker onboarding, a reduced number of errors, and boosted team performance.
Great UX in ERP systems is about more than looking good. It is all about making the everyday tasks easier, including hours of updating, managing orders, or reporting. It provides natural guidance through processes, and it reduces the learning curve.
And one more thing: users of the same ERP system may have very different objectives. Both the finance director and the warehouse employee require varied views, tools, and experiences. This is why smart UX is important. It ensures the system works for everyone, not just IT.
UX is the combination of strategy and empathy. It delivers a technical ERP into a system that people use daily.
Why UX Design Matters in ERP
UX in ERP is not nice to have, but a dealbreaker. A good user experience will mean that your ERP is useful and usable to the entire department and all positions. Good UX reduces the chance of confusion, accelerates the work process, and allows new users to work without wasting time on long training sessions.
Here’s why great UX truly matters:
Boosts daily productivity: A clear interface leads to more employees performing faster without requiring hours of training. It builds confidence and reduces downtime.
Cuts down on errors: Clear and user-friendly screens lead to fewer errors that can be costly, for example, in such crucial areas as finance, stock, or compliance.
Works for every role: No matter what kind of employee (mobile, warehouse, etc.) or CEO reviewing reports, UX enables everyone to work comfortably with the system.
Encourages adoption: If it’s hard to use, people won’t use it. Good UX attracts people and makes them stay.
Simplifies complexity: ERP can be overwhelming. UX simplifies it into simple steps, useful flows, and improved feedback.
Delivers real ROI: Better UX means fewer support calls, less time fixing issues, and more time focused on growth.
This is why UX is no longer optional but a requirement for having successful adoption and happy users.
How to Design an Effective ERP System
Creating a great ERP system takes a few clear steps. It begins with knowing the users, has a great foundation, and becomes better with time, delivered by teamwork. Let’s break down the key ideas that make an ERP system work well.
Know Your Users and How They Work


The first rule: don’t guess. Every user has different jobs, habits, and goals. Your design should match how they work.
Start by listing all user groups, like operations, HR, finance, supply chain, and sales. Talk to them. Conduct brief interviews, surveys, or even observe the way they work. Turn that data into simple user profiles and workflow charts. This helps you understand what matters most to each group.
Without this step, you will most likely get a messy design that contains a lot of unused features. But when you model your ERP after actual behavior, the ERP then becomes a tool people will enjoy using. Such a user-centric approach not only makes things easier but also creates trust. And when users trust the system, they’ll use it.
Plan a Scalable Information Architecture

Just imagine the information architecture as a layout or a blueprint of your ERP system. It determines the ways of everything organization, tagging, and connecting.
A good structure will enable users to locate what they want easily and quickly without misunderstanding or unnecessary clicks. Begin by grouping features according to the major areas of business, such as Finance, HR, Inventory, or Sales. Then divide them into smaller parts with legible and standard notation. Try to avoid too many levels or complicated menu trees.
Choose easy-to-read, action names without any complications. Most importantly, plan for future growth. Your business will change, and your ERP system should be ready to grow with it. It is possible later to add new modules, workflows, or tools, thus select a structure that can be changed easily.
Scalability would save time and money in the long run and would make users more confident as they navigate their system, resulting in fewer mistakes and an easier overall experience.
Focus on Task Efficiency

ERP systems often handle complex tasks, but the goal is to make those tasks feel easy. That’s why task efficiency matters. Begin with the most frequently initiated procedures by the users, such as the development of an invoice, inventory revisions, or approval of budgets.
Then simplify those flows as much as possible. Save effort by using intelligent capabilities such as autofill, batch operations, and keyboard shortcuts. Use such helpful visual clues, such as loading bars or inline error messages, to keep the users updated.
The less difficult it is to work out, the quicker and more correctly users will work. In the end, an efficient system saves time, reduces stress, and boosts productivity across your team.
Show Key Data Clear and Fast

ERPs hold tons of data. But more data won’t help if users can’t make sense of it. What helps? Clear info.
Your UI should show the key stuff first. Use dashboards, alerts, and signs to guide the eye. Help users scan, sort, and find what they need with ease.
Tables must be clean, with bold heads, same style all through, and clear flow. Charts and reports should let users click and dig deep when they want. When data is clear, users act fast. And that’s how firms grow.
Plan for Each Role and What They Need

ERP tools serve all kinds of folks, like a floor worker, a money guy, and the big boss. But not all at once. You need smart access rules. Show users just what they need. No more, no less. This keeps screens neat, cuts noise, and keeps data safe.
Think about how screen style, words, and tools might shift for each role. One layout can’t serve all. You need to flex. Smart access also makes sign-up fast and cuts help desk work. It shows you value their time and tasks.
Make Sure It Works on Mobile & Desktop

Work doesn’t just happen at a desk. ERP systems now need to run well on all screens, from big office setups to phones out in the field.
Responsive design helps the system fit all screen sizes with ease. Focus on mobile for quick tasks like okays, scans, or report checks.
Employ large tap areas, legible font, and folding menus. It can save a lot of time and can be turned into offline use or auto-sync, particularly for field teams. Effective cross-device usability serves more users and makes your ERP ready for the next.
Collaborate with Real Users for Feedback

The best ERP tools are built with users, not for them. From day one, bring in real users, the people who will use the tool each day. Let them guide you. Start testing early and do it often. Don’t wait until the build is done.
Build click-through samples and let users try them. Watch where they pause, where they feel stuck, and what makes sense to them. Ask simple, open questions. Find what feels smooth and what feels off. What you learn here is pure gold, treat it like part of the design, not just feedback.
This back-and-forth with users helps your team spot real problems, not just the ones you think might happen. It also builds trust inside your company. When folks feel heard, they support the change. That makes rollout easier and smoother. In the end, user input is not just helpful, it’s your best tool. Use it often, use it early, and use it well.
ERP UI/UX Design Best Practices
It is not only about how an ERP system will perform, it is about how convenient it is to use, how it can be expanded, and fits the work of real people. These UI/UX tips help build ERP tools that feel smooth and bring long-term value to your team:
- Same Style: Using the same design setup across all parts of the tool cuts down on mix-ups and makes it easier to learn. People feel sure of what to do when things work in the same way.
- Clear Words: Simple labels, easy menus, and clear icons help people find what they need without stress.
- Choice & Control: Let folks sort data, change views, and save how they like things. The more say they have, the faster they get things done.
- Response: Each tap or click must have a visible indication that it was successful, such as the saving or loading of a file or the completion of a task. These signs help build trust.
- Speed: Use things like quick keys, auto-fill, and group actions to skip boring tasks. A fast tool helps your team get more done.
- Open to All: Follow rules that make sure the tool works for all, even those with limits on sight, touch, or motion.
These design tips are not extras; they are essential when you want a tool that your team will use continuously.
Common ERP Design Challenges and How to Overcome Them
ERP system design may be a challenging task, particularly in cases when it has to serve numerous teams, orders, and users. But every tricky place has the potential of becoming a brilliant design win that benefits both the tool and the team with the proper plan. Here are some common ERP design problems and how to fix them:
Too many tools:
Most ERP tools attempt to do everything simultaneously. This will be excessive work, and the users will be lost. First, concentrate on the steps that are the most used. Put more complex tools in fold-out menus or tag them for “pro users” who need them.
Low use by users:
Unless the tool is simple to use, people will avoid its use. This can be resolved through a clear layout, easy flows, and built-in help, like tips, directions, and brief steps indicating what to do.
Hard steps:
ERP flows often take many roles and steps. Break these down into small parts. Show how far along the user is with progress bars. Use smart fields that fill in info when they can. This makes the job feel less heavy.
Too much data:
Dashboards can feel like too much at once. Show just the key info for each role. Let users sort, pick, and save views that fit how they work best.
Pushback to change:
New tools often get blocked by people who don’t want to change. Bring them in early. Show how the tool helps, and match the design to the way they really do their work.
With smart design and good teamwork, these problems can become your edge, not your weak point.
What Makes a Good ERP System Design?
The design of a good ERP system should be simple, expandable, and easy to learn by every user to learn quickly. It can assist in daily activities without causing any extra stress, and it adjusts to adapts to what every group requires. When the design fits well, the ERP blends into the way people work, not stands in their way.
Here’s what makes an ERP system truly good:
- It matches real work steps and how users think or act.
- The look and feel flows smoothly, is easy for new folks, and is fast for skilled ones.
- It runs well on all types of screens, big or small.
- The tool grows and gets better through user notes and small fixes over time.
It provides proper tools, views, and rights to every user position. However, more importantly, good ERP design can result in time savings, fewer slips, and increased team productivity. It’s not about making people change how they work; it’s about the tool shaping itself to how they already work best.
Great ERP design doesn’t shout. It feels like it’s just there, helping in the back. And when it flows right, it lifts every part of the business, step by step, task by task.
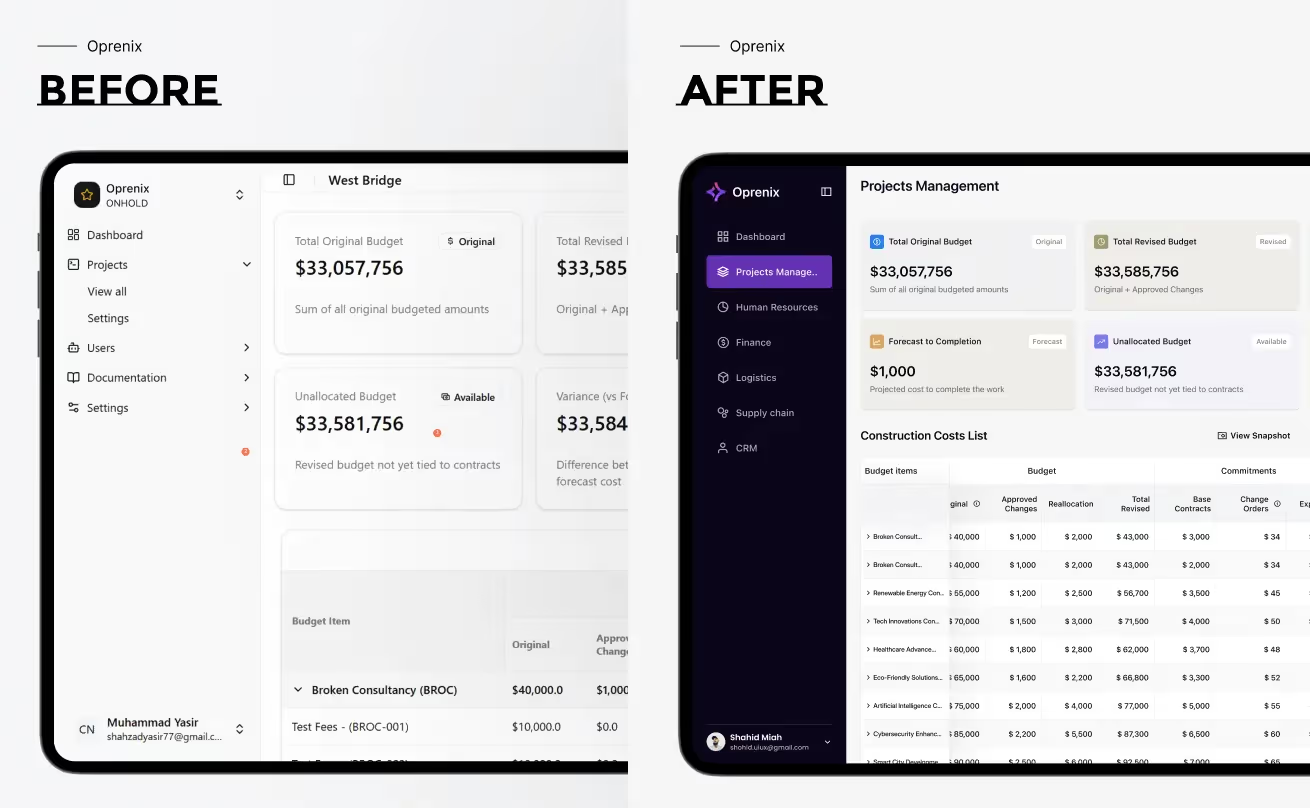
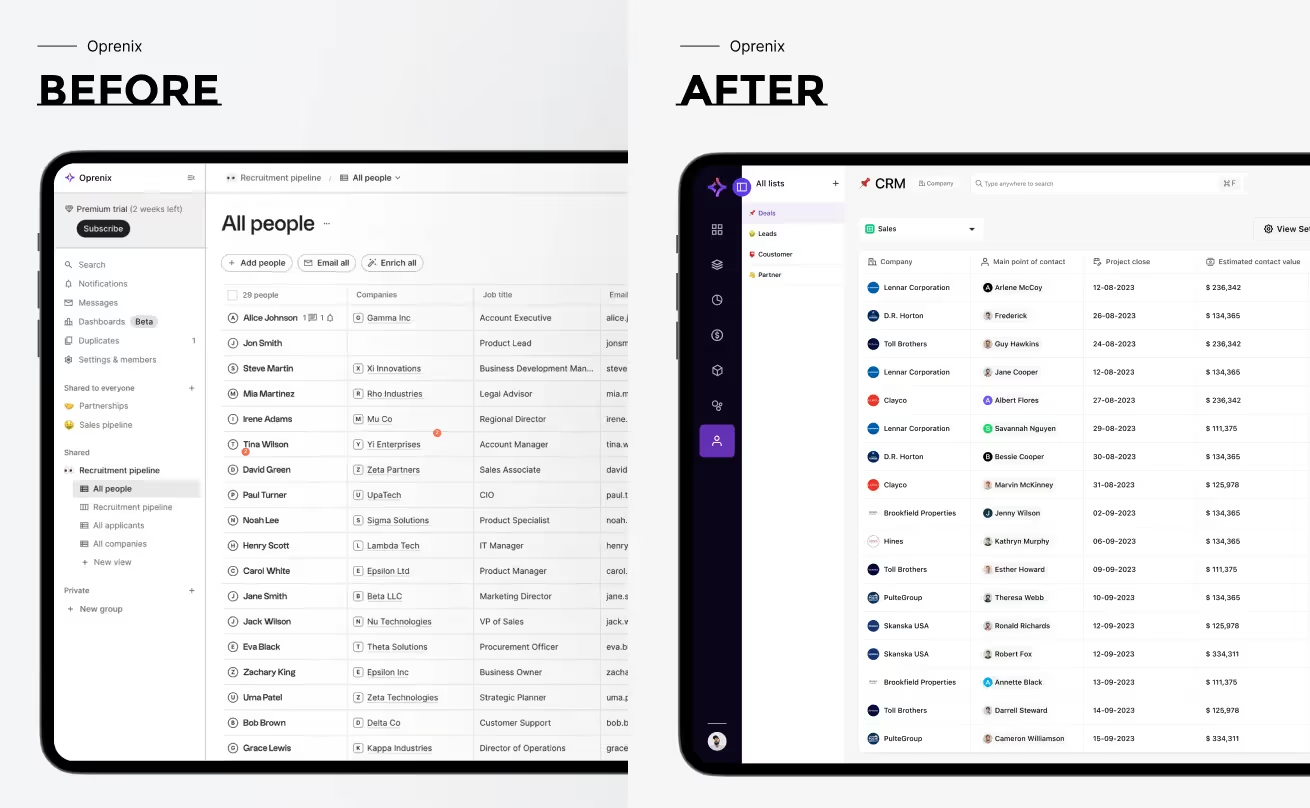
Examples of Successful ERP UI/UX Design


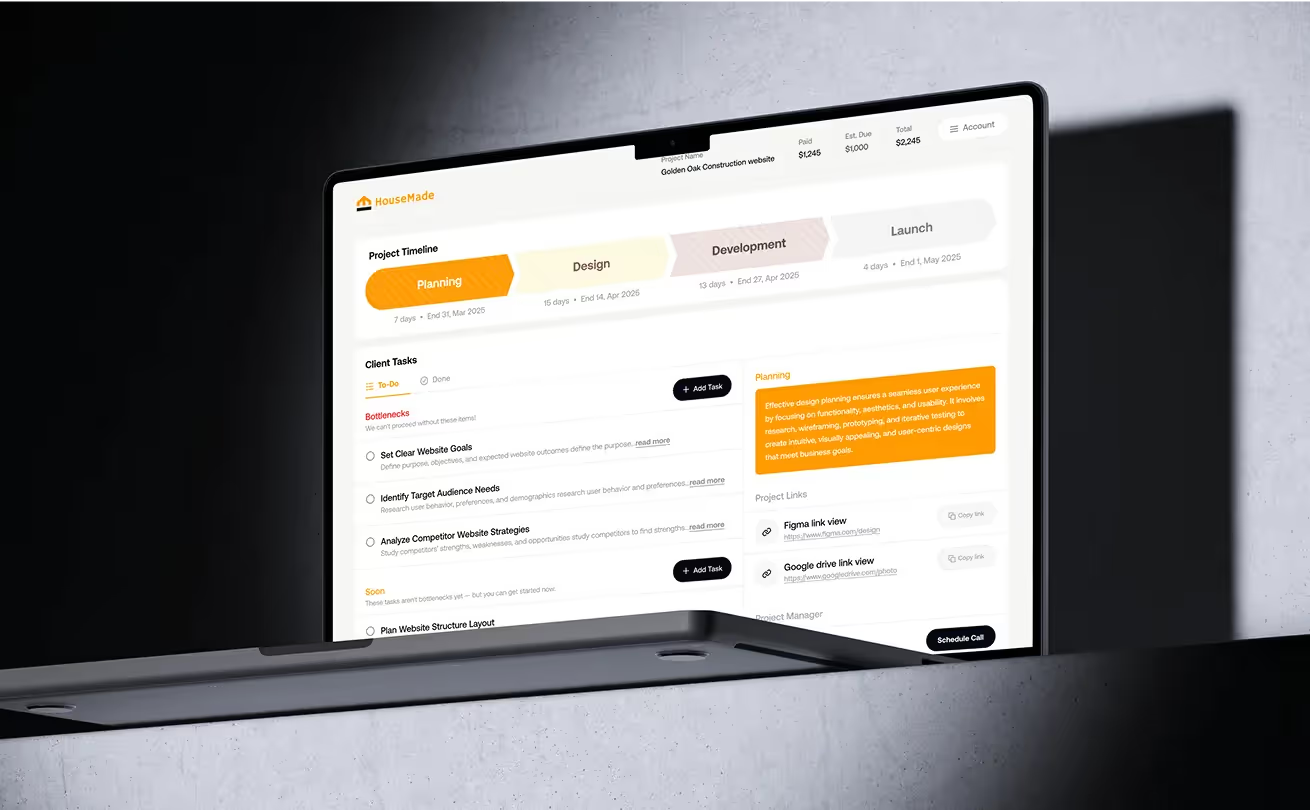
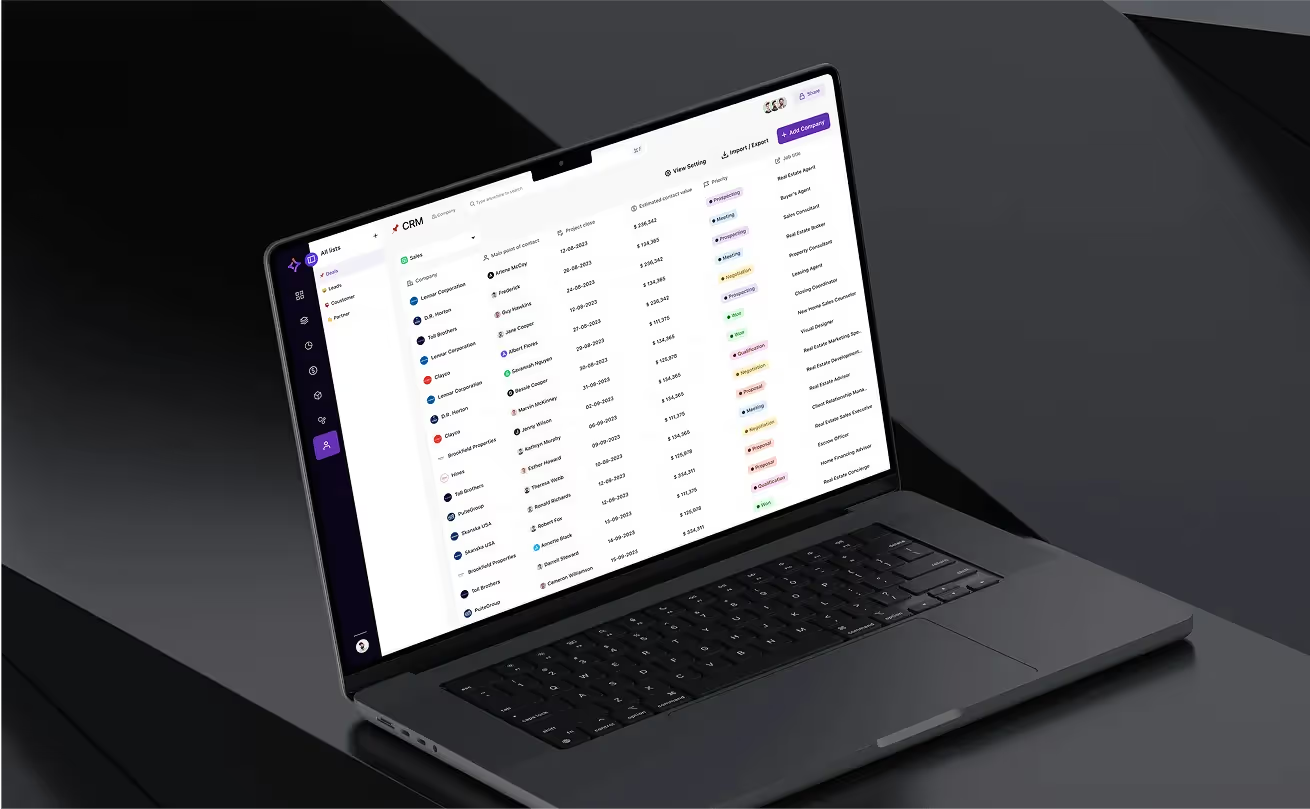
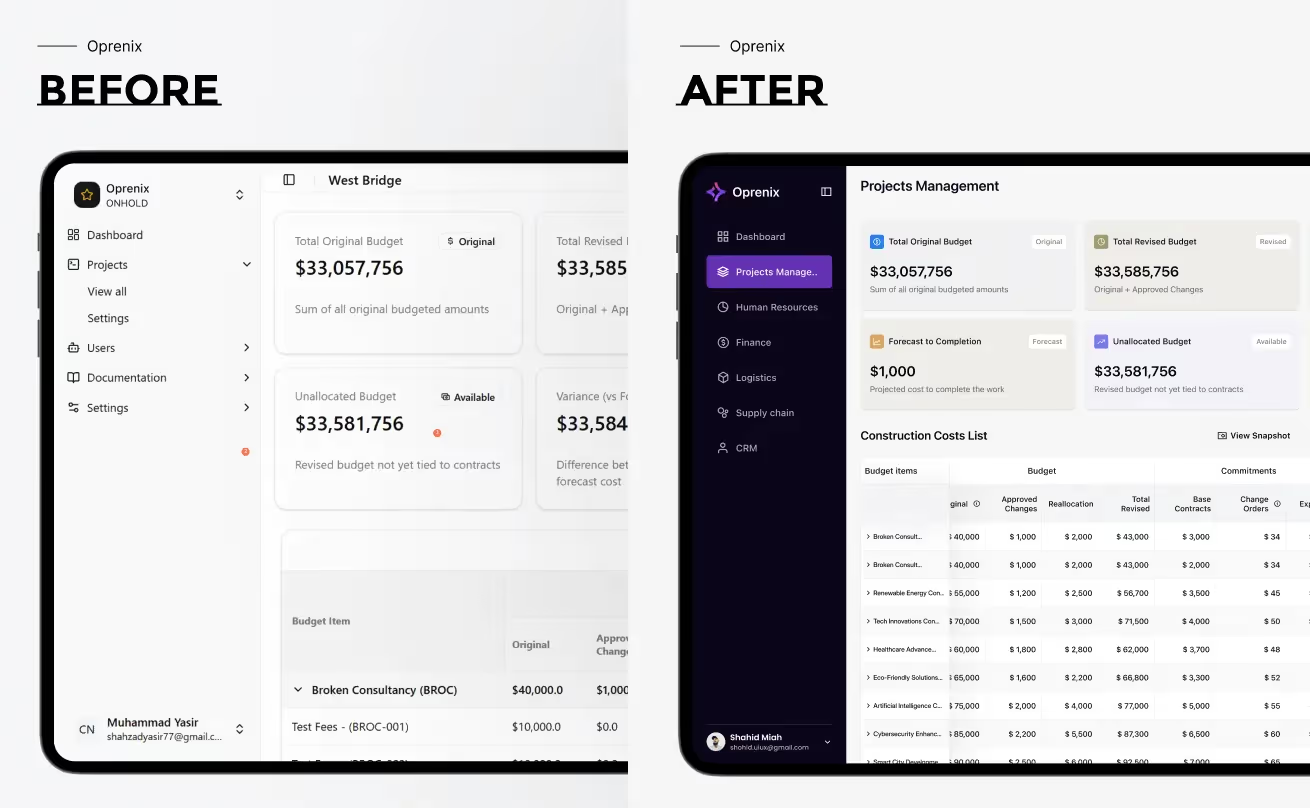
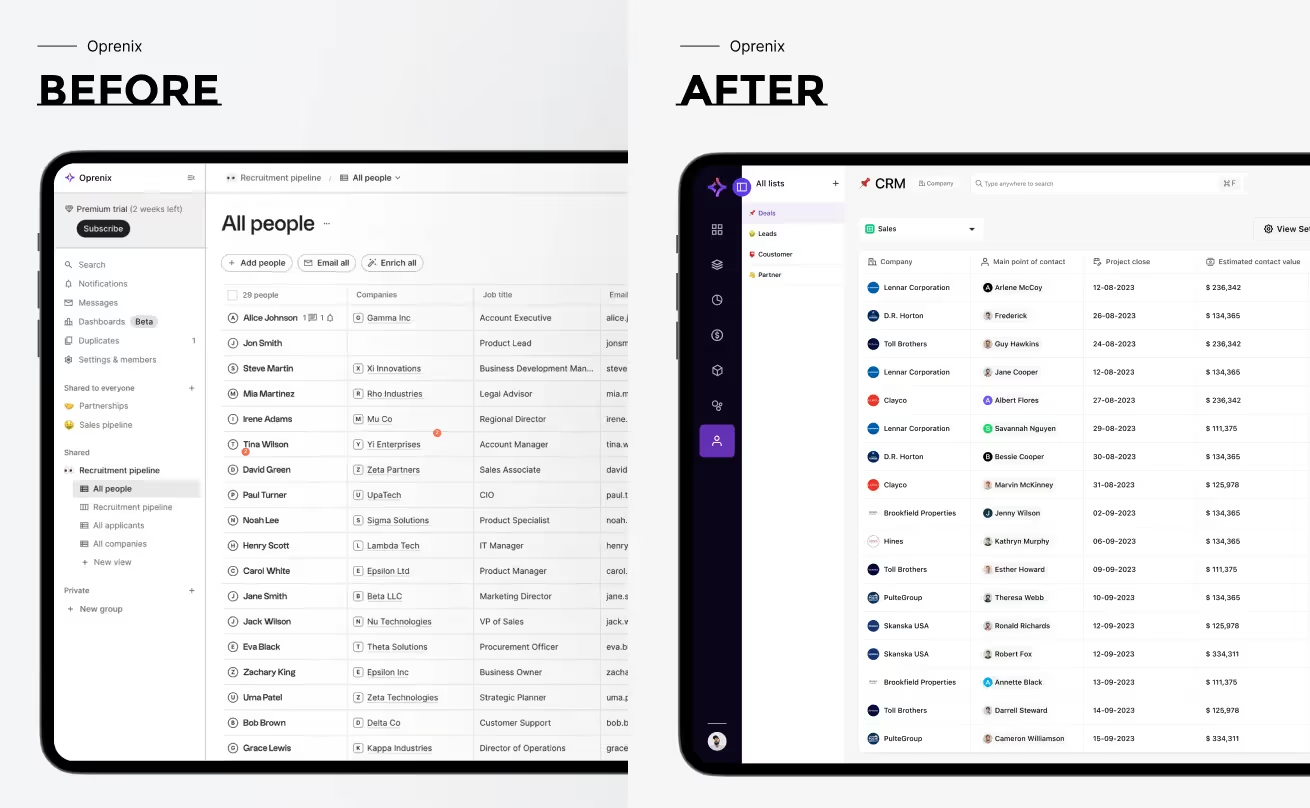
Behind every ERP screen we design is a real business challenge, messy workflows, scattered tools, and teams that spend more time fighting the system than getting work done. These are not just clean dashboards and much more; they are a transformation. Creation of simplicity out of confusion, stress out of ease, and doubt out of surety.
Every screenshot we are presenting is not merely a UI but a before-and-after story that has a real base of use cases where smart UX brought a measurable result.
FAQs
1. What does ERP system design mean?
The design of ERP systems contributes to the operation, feeling, and real-life solutions of a working tool. It is a matter of more than form; it ties in teams, tools, and steps. The design of any ERP should be quite directed, quick, and user-friendly to regular people. ERP becomes a part of every working day when it is implemented without mistakes. We make teams create a smooth tool during the transition from chaos to growth.
2. How do you design an ERP system that works?
Start with people, not just parts. Watch how they move, what slows them down, and where slips take place. Then draw out clean steps and build screens that guide, not block. We design ERP tools according to the actual work, not the ideal plan. With buttery steps and crisp displays, every component must win its place. Check our latest case study or home page to see how we build tools that click.
3. What are the 5 key parts of an ERP system?
A strong ERP has five key parts: the look (what users see), flows (how tasks move), data (what’s kept), roles (who sees what), and signs (what tells you it worked). If one breaks, trust does too. We build each part with care, ease, and fit for each role.
Want growth that lasts? Each piece must click as one. Our design flow makes that real.
4. What is the ideal structure of an ERP system?
A strong ERP should feel light on top, but strong beneath. It ties teams, jobs, and data with no stress. Each part should guide the task, while the base stays firm and open. We shape ERP tools that grow with real work, not just tech terms. The aim is to keep it smooth, clear, and made for people.
5. What is the main goal of ERP system design?
The core goal of ERP system design is to make work smooth for all jobs, tasks, and tools. A clear tool cuts stress, saves time, and helps folks do more with less pain. It’s not just parts and screens, it’s trust, speed, and ease. We design for flow, fit, and real worth. A good ERP should feel like help, not work.
6. How do you roll out an ERP system the right way?
Set clear goals. Talk to real users. Test fast and fix quickly. Don’t wait till launch, good tools grow as people use them. We help teams roll out in smart, small steps that cut risk. ERP is not just tech, it’s a shift in how teams move. To win long-term, match the tool to real habits. Read our blog for tips that make change smooth.
7. What’s the best base to build an ERP system?
There’s no one best tool for all. It depends on your plan, skills, and needs. But no matter the tech, one truth stays: build it for people. That’s what we do. We work with many tools, but always start with smart UX design. If you want to build strong, start with clear use and real goals. Learn how we shape ERP that lasts.
How to Design an Effective ERP System

What is an ERP System?
Have you ever paid for an ERP system, but your team still ends up using spreadsheets? Or maybe they avoid it because it feels too confusing, too slow, or just too much?
This occurs very frequently when firms operate ERP systems that lack a user focus.
ERP (Enterprise Resource Planning) systems help businesses run smoothly. They take control of such things as money, inventory, HR, and supply chains, at one location. However, the thing is that it is not sufficient to buy an ERP. When the system is complex, it may even slow down rather than assist.
Think of it like the brain of your company. It brings in all the departments and holds everything together. An effective design helps teams to collaborate more easily, remain aligned, and make intelligent decisions. A bad design? People avoid it, data gets messy, and everyone feels frustrated.
In this guide, you’ll learn what makes a great ERP design. Whether you’re starting fresh or fixing what you have, these tips will help you build a system that people want to use and that helps your business grow.
What Does "Effective ERP" Really Mean?

A good ERP system does not depend on the number of features. It is measured by the quality of utility provided by such features to their users. Life is easier, not more complicated, with the best ERP tools.
Here’s what makes an ERP system truly effective:
- It integrates all essential business processes in one place
- It is easy to use, even for non-technical team members
- It adapts to your business as it grows
- It enables better decisions with clean, clear data
An effective ERP ensures that every individual, backline workers, and top management perform their tasks more efficiently. It implies that it must be based on real users rather than technical specifications.
Think of an ERP that your employees can use without a manual. That’s the goal. Effective ERP design depends on simplification and flexibility, as well as speed. And when done right, it becomes a competitive advantage.
The Role of UX in ERP System Design
ERP projects have a tendency to view UX design as a sideshow. But it shouldn't be. Poor UX is one of the top reasons ERP systems fail.
When users find the system hard to use, they avoid it, misuse it, or make mistakes. It results in wastage of time, anger, and even lost opportunities. Conversely, a good UX will result in quicker onboarding, a reduced number of errors, and boosted team performance.
Great UX in ERP systems is about more than looking good. It is all about making the everyday tasks easier, including hours of updating, managing orders, or reporting. It provides natural guidance through processes, and it reduces the learning curve.
And one more thing: users of the same ERP system may have very different objectives. Both the finance director and the warehouse employee require varied views, tools, and experiences. This is why smart UX is important. It ensures the system works for everyone, not just IT.
UX is the combination of strategy and empathy. It delivers a technical ERP into a system that people use daily.
Why UX Design Matters in ERP
UX in ERP is not nice to have, but a dealbreaker. A good user experience will mean that your ERP is useful and usable to the entire department and all positions. Good UX reduces the chance of confusion, accelerates the work process, and allows new users to work without wasting time on long training sessions.
Here’s why great UX truly matters:
Boosts daily productivity: A clear interface leads to more employees performing faster without requiring hours of training. It builds confidence and reduces downtime.
Cuts down on errors: Clear and user-friendly screens lead to fewer errors that can be costly, for example, in such crucial areas as finance, stock, or compliance.
Works for every role: No matter what kind of employee (mobile, warehouse, etc.) or CEO reviewing reports, UX enables everyone to work comfortably with the system.
Encourages adoption: If it’s hard to use, people won’t use it. Good UX attracts people and makes them stay.
Simplifies complexity: ERP can be overwhelming. UX simplifies it into simple steps, useful flows, and improved feedback.
Delivers real ROI: Better UX means fewer support calls, less time fixing issues, and more time focused on growth.
This is why UX is no longer optional but a requirement for having successful adoption and happy users.
How to Design an Effective ERP System
Creating a great ERP system takes a few clear steps. It begins with knowing the users, has a great foundation, and becomes better with time, delivered by teamwork. Let’s break down the key ideas that make an ERP system work well.
Know Your Users and How They Work


The first rule: don’t guess. Every user has different jobs, habits, and goals. Your design should match how they work.
Start by listing all user groups, like operations, HR, finance, supply chain, and sales. Talk to them. Conduct brief interviews, surveys, or even observe the way they work. Turn that data into simple user profiles and workflow charts. This helps you understand what matters most to each group.
Without this step, you will most likely get a messy design that contains a lot of unused features. But when you model your ERP after actual behavior, the ERP then becomes a tool people will enjoy using. Such a user-centric approach not only makes things easier but also creates trust. And when users trust the system, they’ll use it.
Plan a Scalable Information Architecture

Just imagine the information architecture as a layout or a blueprint of your ERP system. It determines the ways of everything organization, tagging, and connecting.
A good structure will enable users to locate what they want easily and quickly without misunderstanding or unnecessary clicks. Begin by grouping features according to the major areas of business, such as Finance, HR, Inventory, or Sales. Then divide them into smaller parts with legible and standard notation. Try to avoid too many levels or complicated menu trees.
Choose easy-to-read, action names without any complications. Most importantly, plan for future growth. Your business will change, and your ERP system should be ready to grow with it. It is possible later to add new modules, workflows, or tools, thus select a structure that can be changed easily.
Scalability would save time and money in the long run and would make users more confident as they navigate their system, resulting in fewer mistakes and an easier overall experience.
Focus on Task Efficiency

ERP systems often handle complex tasks, but the goal is to make those tasks feel easy. That’s why task efficiency matters. Begin with the most frequently initiated procedures by the users, such as the development of an invoice, inventory revisions, or approval of budgets.
Then simplify those flows as much as possible. Save effort by using intelligent capabilities such as autofill, batch operations, and keyboard shortcuts. Use such helpful visual clues, such as loading bars or inline error messages, to keep the users updated.
The less difficult it is to work out, the quicker and more correctly users will work. In the end, an efficient system saves time, reduces stress, and boosts productivity across your team.
Show Key Data Clear and Fast

ERPs hold tons of data. But more data won’t help if users can’t make sense of it. What helps? Clear info.
Your UI should show the key stuff first. Use dashboards, alerts, and signs to guide the eye. Help users scan, sort, and find what they need with ease.
Tables must be clean, with bold heads, same style all through, and clear flow. Charts and reports should let users click and dig deep when they want. When data is clear, users act fast. And that’s how firms grow.
Plan for Each Role and What They Need

ERP tools serve all kinds of folks, like a floor worker, a money guy, and the big boss. But not all at once. You need smart access rules. Show users just what they need. No more, no less. This keeps screens neat, cuts noise, and keeps data safe.
Think about how screen style, words, and tools might shift for each role. One layout can’t serve all. You need to flex. Smart access also makes sign-up fast and cuts help desk work. It shows you value their time and tasks.
Make Sure It Works on Mobile & Desktop

Work doesn’t just happen at a desk. ERP systems now need to run well on all screens, from big office setups to phones out in the field.
Responsive design helps the system fit all screen sizes with ease. Focus on mobile for quick tasks like okays, scans, or report checks.
Employ large tap areas, legible font, and folding menus. It can save a lot of time and can be turned into offline use or auto-sync, particularly for field teams. Effective cross-device usability serves more users and makes your ERP ready for the next.
Collaborate with Real Users for Feedback

The best ERP tools are built with users, not for them. From day one, bring in real users, the people who will use the tool each day. Let them guide you. Start testing early and do it often. Don’t wait until the build is done.
Build click-through samples and let users try them. Watch where they pause, where they feel stuck, and what makes sense to them. Ask simple, open questions. Find what feels smooth and what feels off. What you learn here is pure gold, treat it like part of the design, not just feedback.
This back-and-forth with users helps your team spot real problems, not just the ones you think might happen. It also builds trust inside your company. When folks feel heard, they support the change. That makes rollout easier and smoother. In the end, user input is not just helpful, it’s your best tool. Use it often, use it early, and use it well.
ERP UI/UX Design Best Practices
It is not only about how an ERP system will perform, it is about how convenient it is to use, how it can be expanded, and fits the work of real people. These UI/UX tips help build ERP tools that feel smooth and bring long-term value to your team:
- Same Style: Using the same design setup across all parts of the tool cuts down on mix-ups and makes it easier to learn. People feel sure of what to do when things work in the same way.
- Clear Words: Simple labels, easy menus, and clear icons help people find what they need without stress.
- Choice & Control: Let folks sort data, change views, and save how they like things. The more say they have, the faster they get things done.
- Response: Each tap or click must have a visible indication that it was successful, such as the saving or loading of a file or the completion of a task. These signs help build trust.
- Speed: Use things like quick keys, auto-fill, and group actions to skip boring tasks. A fast tool helps your team get more done.
- Open to All: Follow rules that make sure the tool works for all, even those with limits on sight, touch, or motion.
These design tips are not extras; they are essential when you want a tool that your team will use continuously.
Common ERP Design Challenges and How to Overcome Them
ERP system design may be a challenging task, particularly in cases when it has to serve numerous teams, orders, and users. But every tricky place has the potential of becoming a brilliant design win that benefits both the tool and the team with the proper plan. Here are some common ERP design problems and how to fix them:
Too many tools:
Most ERP tools attempt to do everything simultaneously. This will be excessive work, and the users will be lost. First, concentrate on the steps that are the most used. Put more complex tools in fold-out menus or tag them for “pro users” who need them.
Low use by users:
Unless the tool is simple to use, people will avoid its use. This can be resolved through a clear layout, easy flows, and built-in help, like tips, directions, and brief steps indicating what to do.
Hard steps:
ERP flows often take many roles and steps. Break these down into small parts. Show how far along the user is with progress bars. Use smart fields that fill in info when they can. This makes the job feel less heavy.
Too much data:
Dashboards can feel like too much at once. Show just the key info for each role. Let users sort, pick, and save views that fit how they work best.
Pushback to change:
New tools often get blocked by people who don’t want to change. Bring them in early. Show how the tool helps, and match the design to the way they really do their work.
With smart design and good teamwork, these problems can become your edge, not your weak point.
What Makes a Good ERP System Design?
The design of a good ERP system should be simple, expandable, and easy to learn by every user to learn quickly. It can assist in daily activities without causing any extra stress, and it adjusts to adapts to what every group requires. When the design fits well, the ERP blends into the way people work, not stands in their way.
Here’s what makes an ERP system truly good:
- It matches real work steps and how users think or act.
- The look and feel flows smoothly, is easy for new folks, and is fast for skilled ones.
- It runs well on all types of screens, big or small.
- The tool grows and gets better through user notes and small fixes over time.
It provides proper tools, views, and rights to every user position. However, more importantly, good ERP design can result in time savings, fewer slips, and increased team productivity. It’s not about making people change how they work; it’s about the tool shaping itself to how they already work best.
Great ERP design doesn’t shout. It feels like it’s just there, helping in the back. And when it flows right, it lifts every part of the business, step by step, task by task.
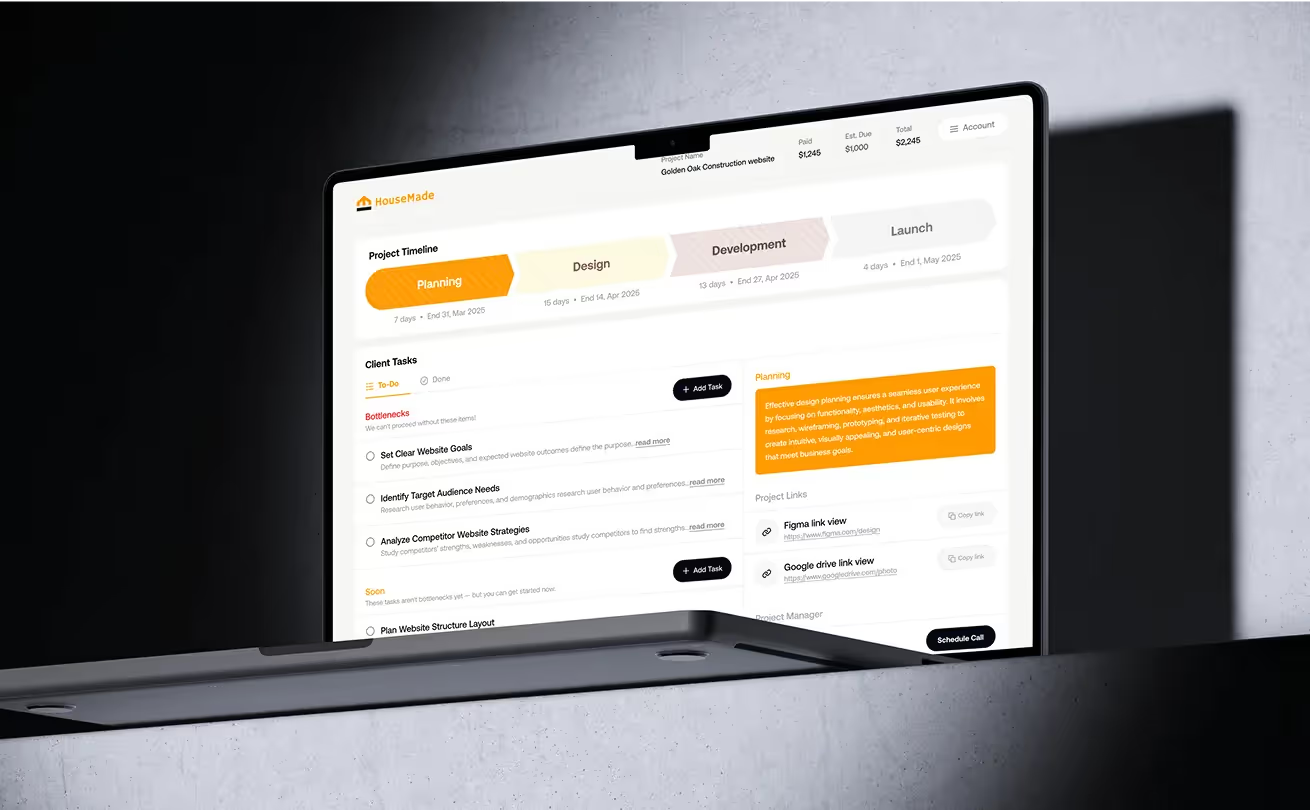
Examples of Successful ERP UI/UX Design


Behind every ERP screen we design is a real business challenge, messy workflows, scattered tools, and teams that spend more time fighting the system than getting work done. These are not just clean dashboards and much more; they are a transformation. Creation of simplicity out of confusion, stress out of ease, and doubt out of surety.
Every screenshot we are presenting is not merely a UI but a before-and-after story that has a real base of use cases where smart UX brought a measurable result.
FAQs
1. What does ERP system design mean?
The design of ERP systems contributes to the operation, feeling, and real-life solutions of a working tool. It is a matter of more than form; it ties in teams, tools, and steps. The design of any ERP should be quite directed, quick, and user-friendly to regular people. ERP becomes a part of every working day when it is implemented without mistakes. We make teams create a smooth tool during the transition from chaos to growth.
2. How do you design an ERP system that works?
Start with people, not just parts. Watch how they move, what slows them down, and where slips take place. Then draw out clean steps and build screens that guide, not block. We design ERP tools according to the actual work, not the ideal plan. With buttery steps and crisp displays, every component must win its place. Check our latest case study or home page to see how we build tools that click.
3. What are the 5 key parts of an ERP system?
A strong ERP has five key parts: the look (what users see), flows (how tasks move), data (what’s kept), roles (who sees what), and signs (what tells you it worked). If one breaks, trust does too. We build each part with care, ease, and fit for each role.
Want growth that lasts? Each piece must click as one. Our design flow makes that real.
4. What is the ideal structure of an ERP system?
A strong ERP should feel light on top, but strong beneath. It ties teams, jobs, and data with no stress. Each part should guide the task, while the base stays firm and open. We shape ERP tools that grow with real work, not just tech terms. The aim is to keep it smooth, clear, and made for people.
5. What is the main goal of ERP system design?
The core goal of ERP system design is to make work smooth for all jobs, tasks, and tools. A clear tool cuts stress, saves time, and helps folks do more with less pain. It’s not just parts and screens, it’s trust, speed, and ease. We design for flow, fit, and real worth. A good ERP should feel like help, not work.
6. How do you roll out an ERP system the right way?
Set clear goals. Talk to real users. Test fast and fix quickly. Don’t wait till launch, good tools grow as people use them. We help teams roll out in smart, small steps that cut risk. ERP is not just tech, it’s a shift in how teams move. To win long-term, match the tool to real habits. Read our blog for tips that make change smooth.
7. What’s the best base to build an ERP system?
There’s no one best tool for all. It depends on your plan, skills, and needs. But no matter the tech, one truth stays: build it for people. That’s what we do. We work with many tools, but always start with smart UX design. If you want to build strong, start with clear use and real goals. Learn how we shape ERP that lasts.
Get a team of skilled professionals and get the benefits of a global UI/UX design agency.
Have a Project? Let’s talk!