Openhub: SaaS CRM software app with smarter API integration design

About Openhub
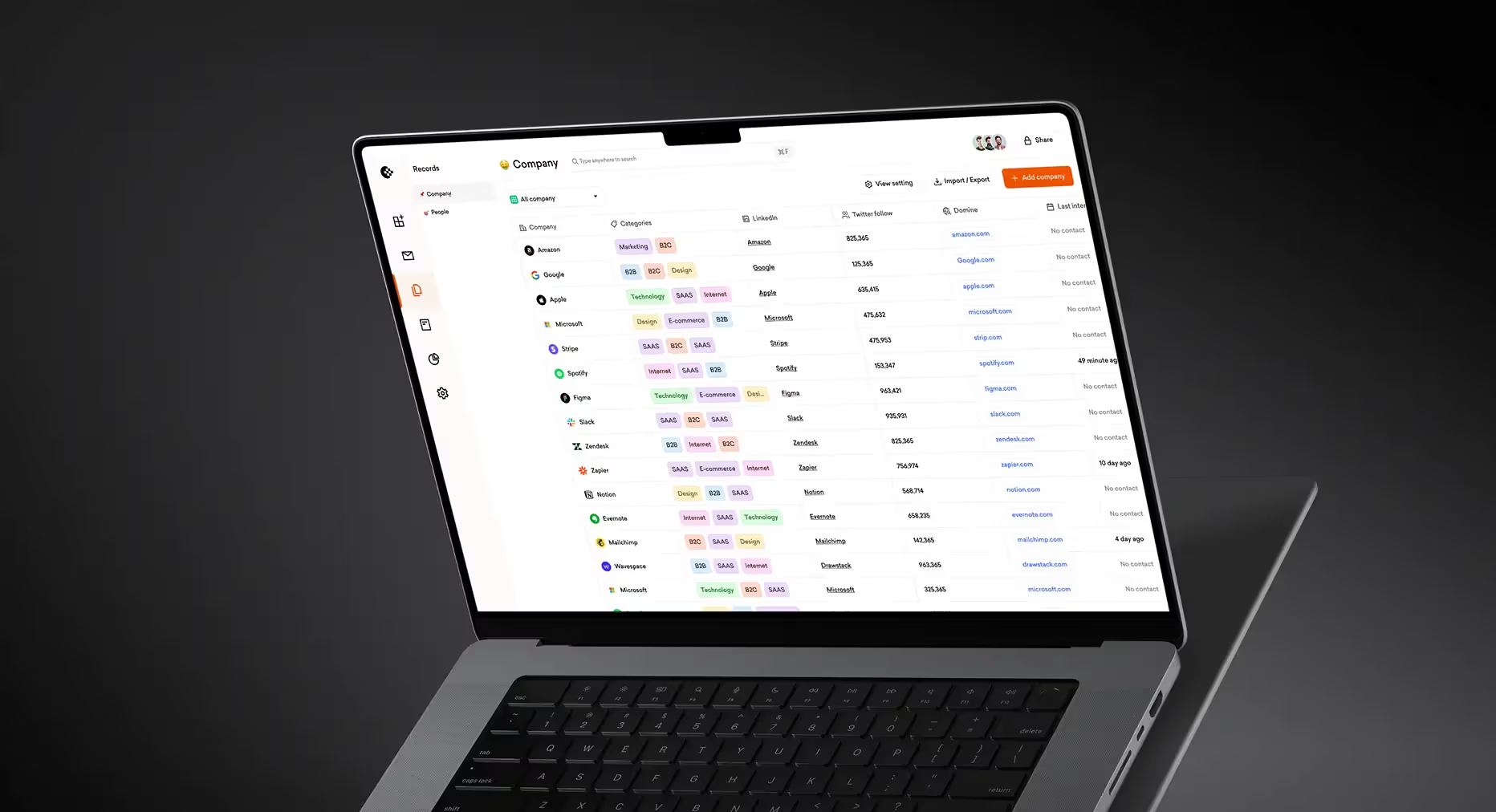
Openhub is a SaaS platform designed to make it easier for B2B teams to handle their customers, deals, and integrations. It connects sales, CRM, and product data into one clean dashboard. Based in the U.S., Openhub serves tech-focused teams that rely on speed and clarity in their workflow.
When they approached us, their platform was powerful but visually outdated and hard to navigate. They wanted a new UI/UX design to make the website more user-friendly, less frustrating, and match the company’s progress. With the help of Openhub, we designed a well-organized design system that aids the company’s progress and makes work stress-free.

The Problem
Openhub was growing fast, but its old interface couldn’t keep up. Users reported that the platform looked untidy, was not always the same and was tricky to use with several deals, clients and integrations. The design was slowing teams down and damaging user trust. We uncovered several pain points during our discovery phase:
- Poor Navigation: It was difficult for users to get important information like deal progress or client contacts quickly.
- Outdated Visuals: There were clear signs that the UI didn’t deal with Openhub’s increasing authority.
- Low Engagement: The unclear design and lack of order caused people to leave the site.
- Inconsistent Elements: Because buttons, tabs and forms had no harmony, the interface became tiring to look at.
- Limited Scalability: The existing design failed to meet Openhub’s growing requirements and new features.
The Solution
Our aim when redesigning Openhub was to help users deal more effectively with their customers. The previous system was not easy to understand, so we came in to make it simpler and more helpful. The team always made decisions to help users work more efficiently.
- Faster contact adding: The new form design allows users to enter company and job details and prioritize easily.
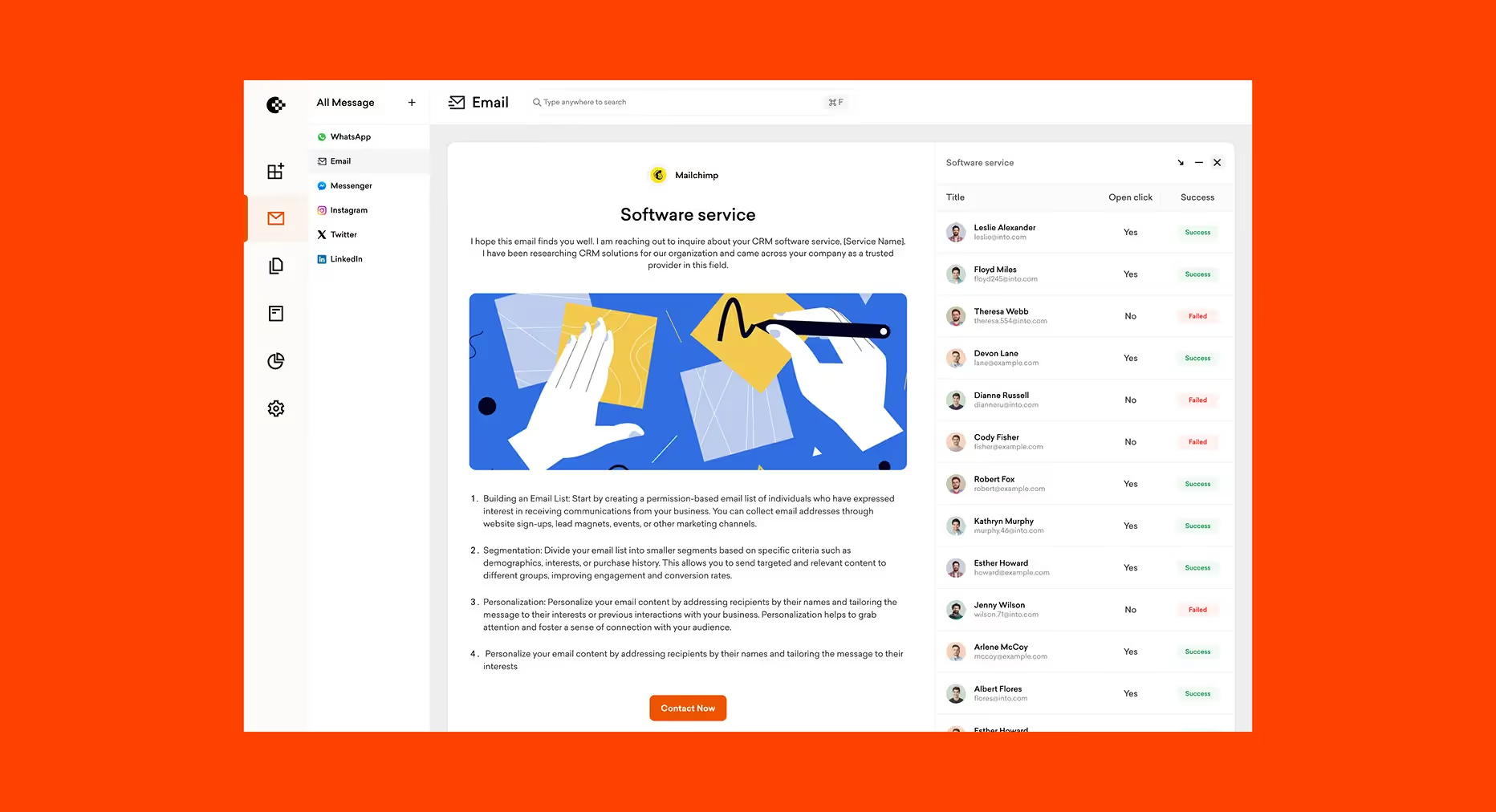
- Improved CRM navigation: Finding your leads, mails, or jobs only requires seconds, not lots of time.
- Mobile-first feel: The app now works great on phones, making it easy for teams on the move.
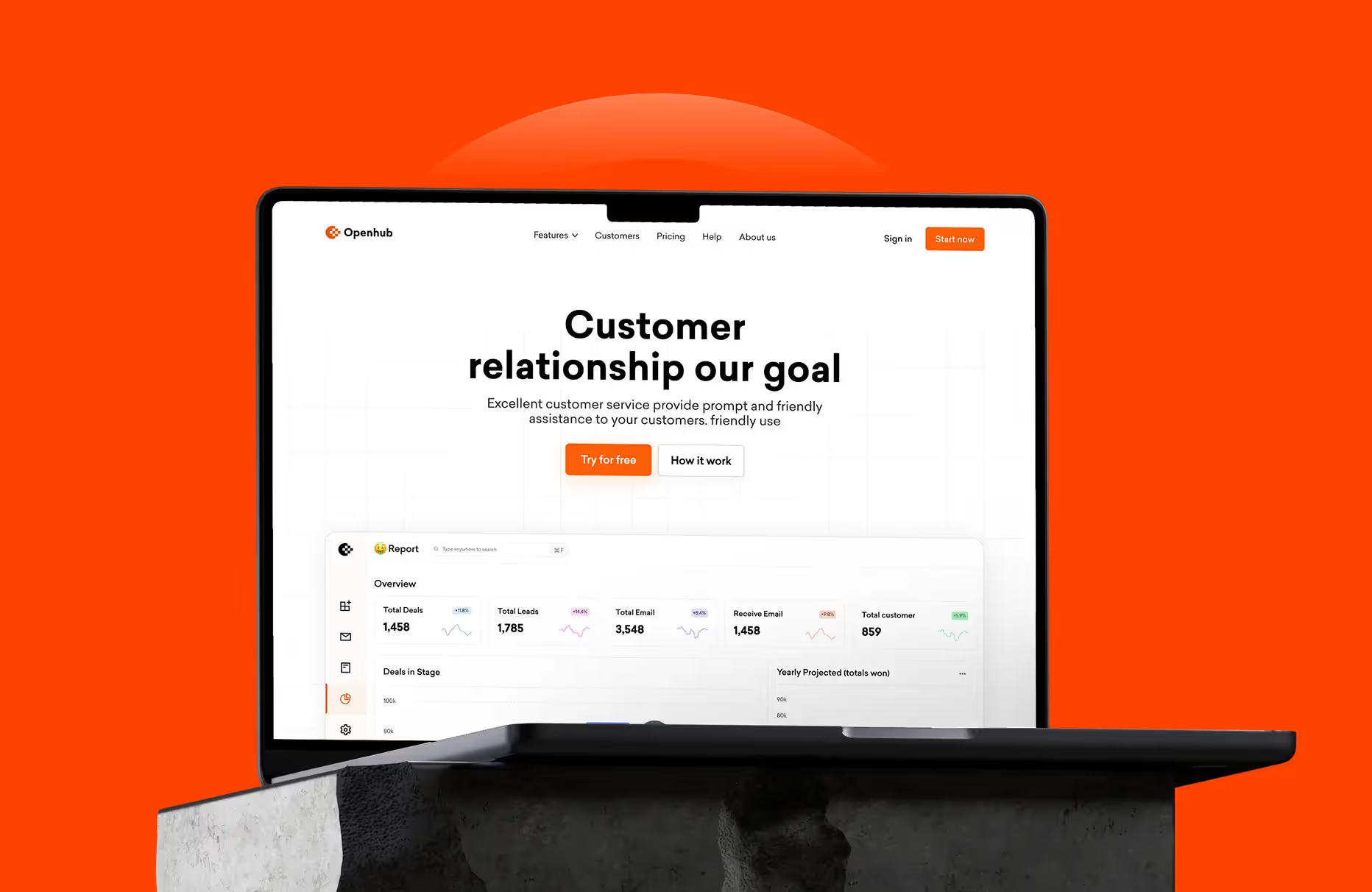
- Clear call-to-actions: More users can easily see “Try for free” buttons, which prompt them to act.
- Visual harmony: All the screens appear visually matched, clean, modern, and simple to use.


Design Process
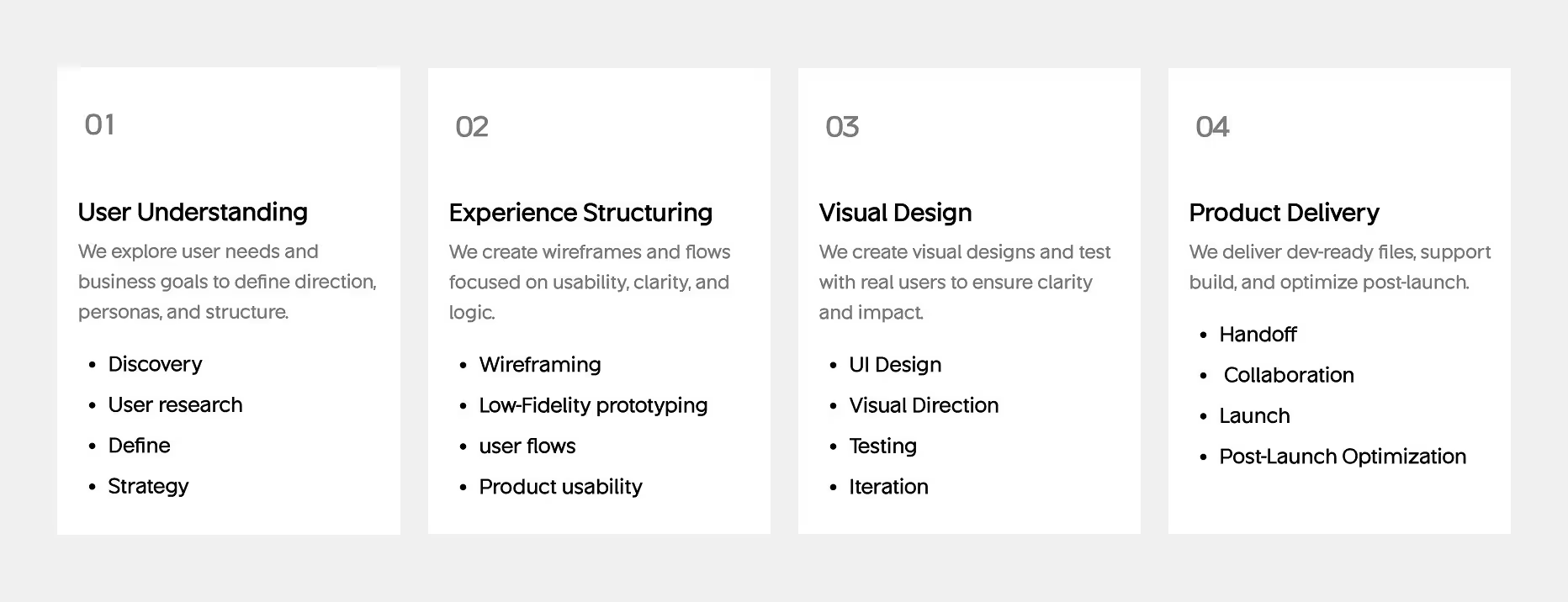
Our Openhub design process follows a Lean UX methodology that is comprised of 7 steps, broken down into 4 phases. The methodology provides business-oriented steps supported by the principles of transparency and the requirements for speed and scalability.

UX Research & Design Artifacts
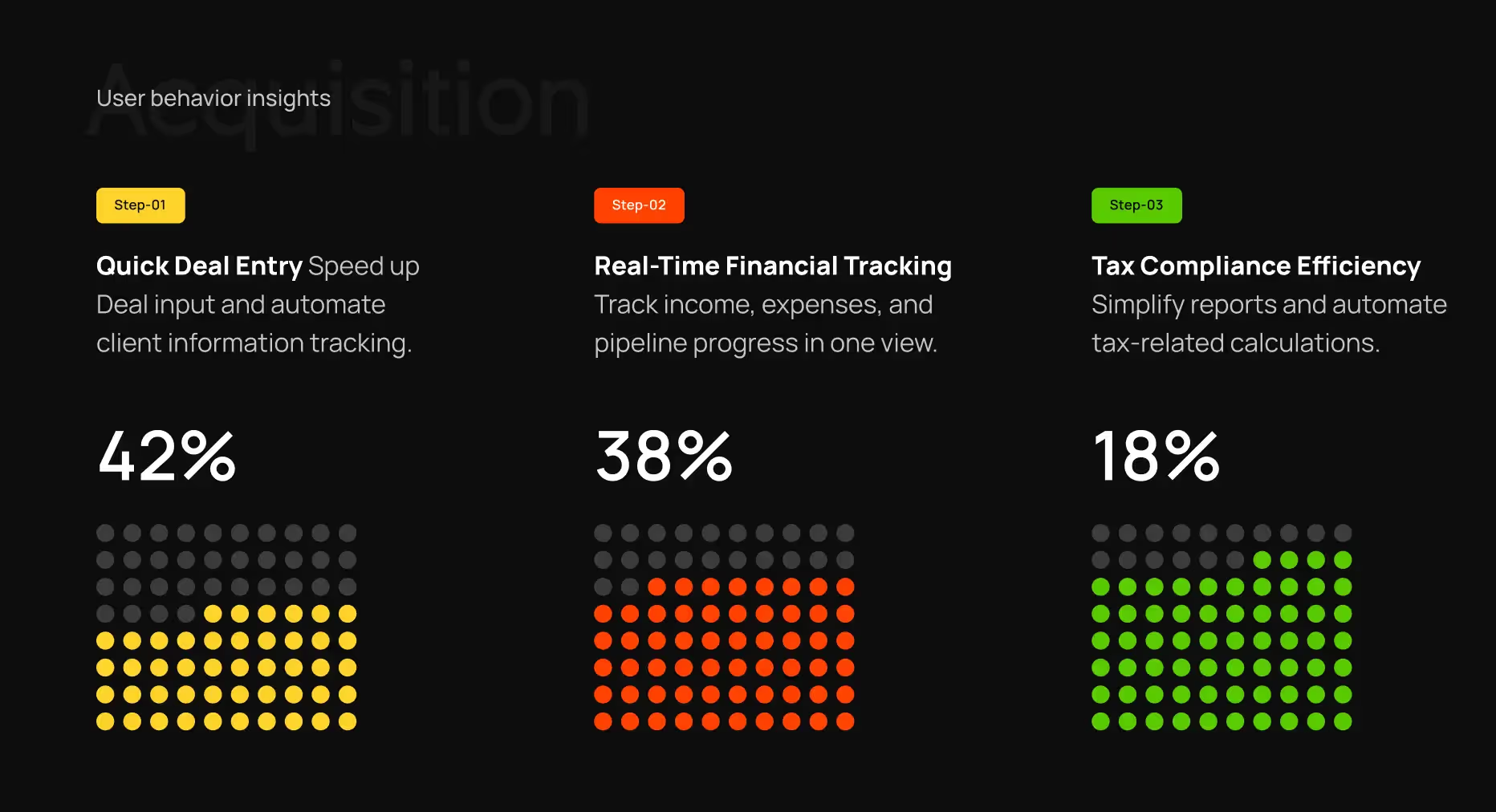
We started with research to understand where users were struggling inside Openhub. From those discussions, we figured out the key issues and chances that influenced our design choices. The goal was to make every task easier and every flow more meaningful, without adding noise.
- Users got lost early: Over 60 % of users weren’t able to locate what they were looking for right away. We improved the flow structure and added visual clarity.
- Generic flows weren’t working: 75% + felt there should be more targeted solutions. So we built personalized paths that felt familiar and relevant.
- Navigation was too complex: Most people (40 %+) felt overwhelmed. The menus have been rearranged, and actions are now sorted into comparable groups.
- Deal input mattered most: Around 42% use the deal form daily. The process is now quicker, cleaner, and simpler.


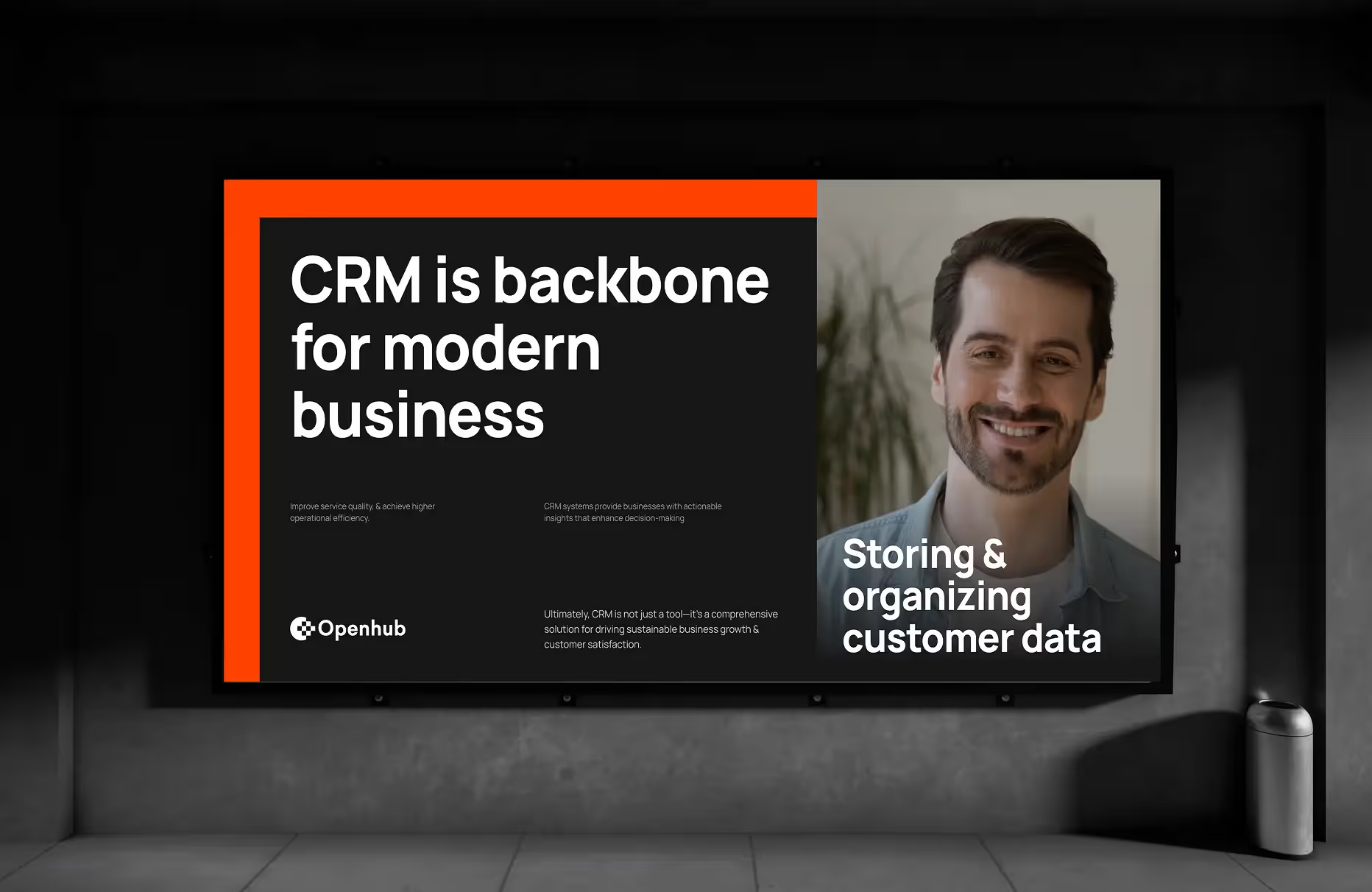
Visual Identity and Brand Story
Openhub’s brand was built to be bold, structured, and friendly. The logo mark a pixel-based symbol, reflects connection and data precision. Our main color is a bright orange to symbolize energy and growth, and this is paired with white for clarity and grey for trust.
CRM dashboards, tote bags, and mobile screens were made to look alike, stay updated, and stay in consumers’ minds. Typography is strong yet minimal, echoing the product’s focus on simplicity. Now, the identity system gives Openhub a unique place in the fintech market with a voice users can trust.






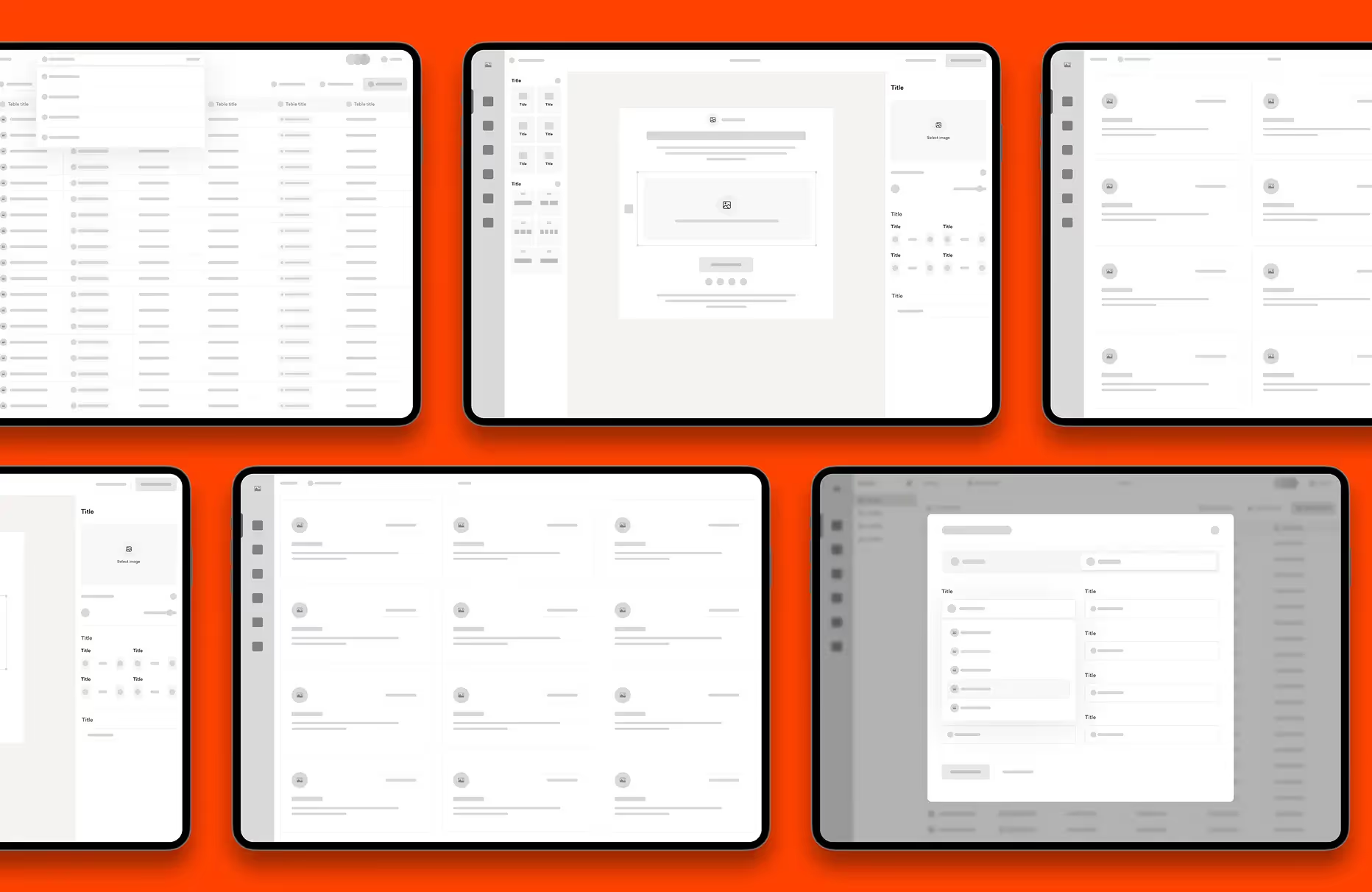
Design System
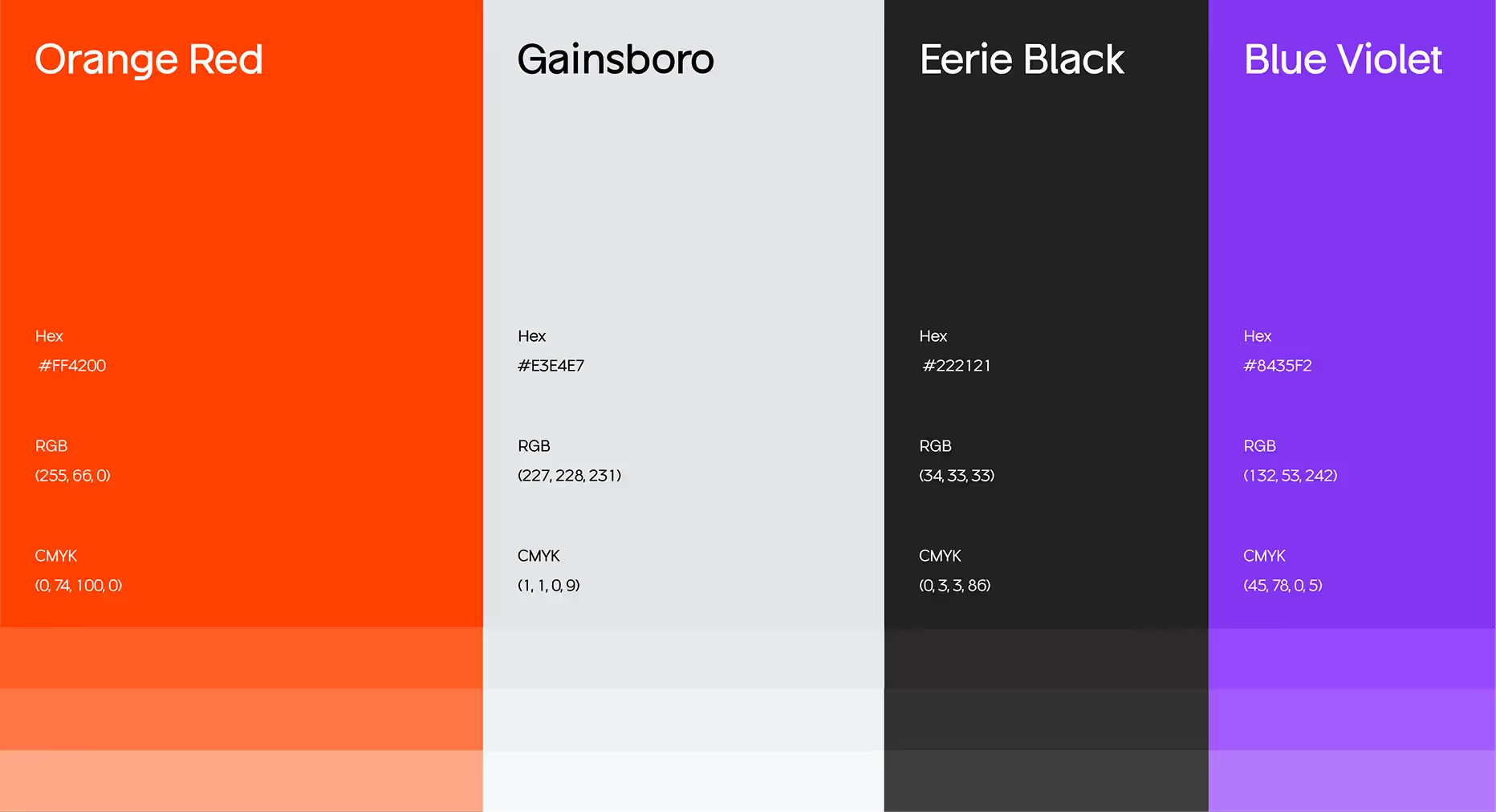
To maintain visual consistency and clarity across the Openhub platform, we built a modular and scalable design system. We used the Sailec typeface for its clean, modern appeal, ensuring readability in dense CRM environments.
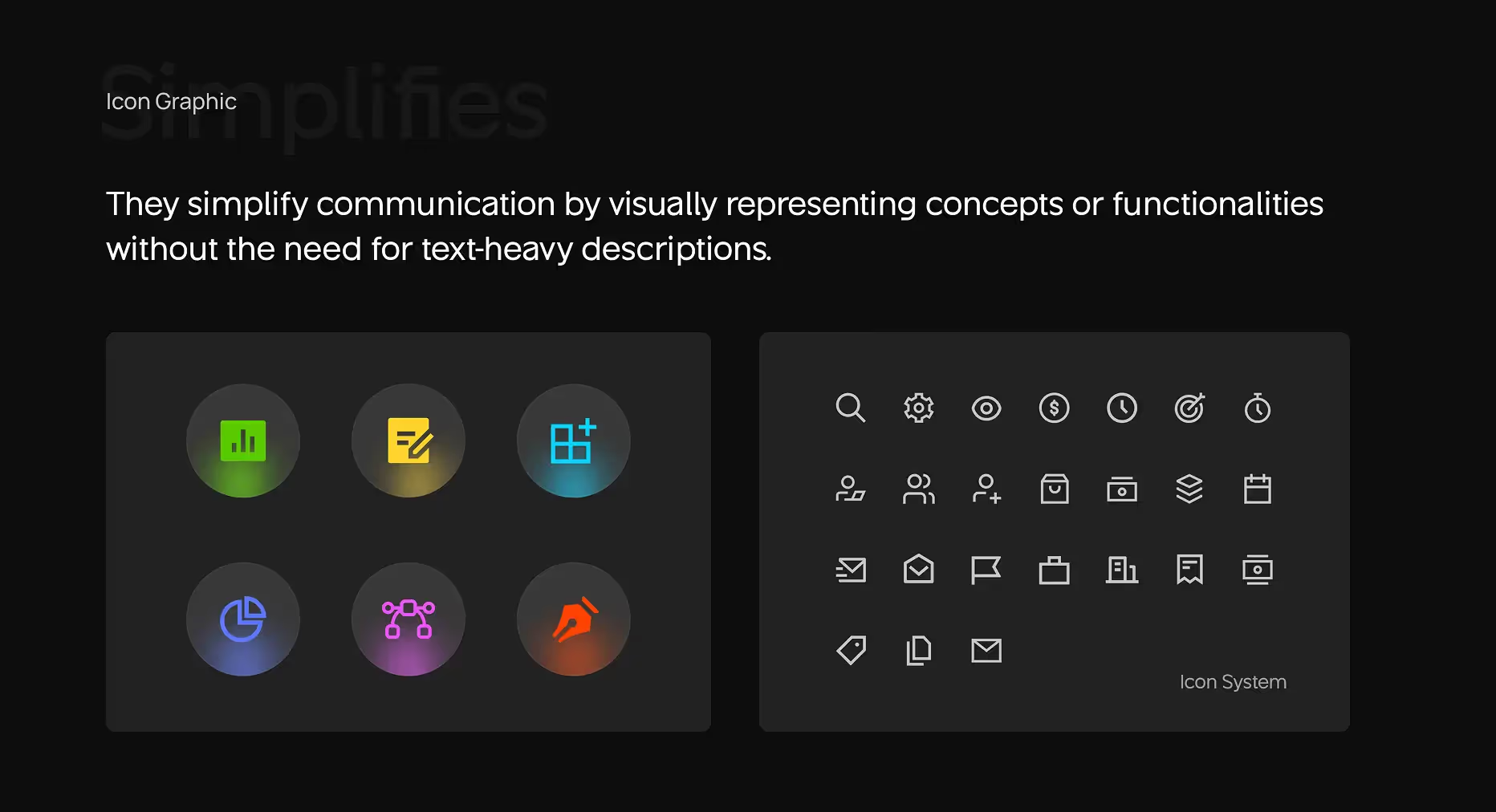
The color palette, Orange Red, Gainsboro, Eerie Black, and Blue Violet, created a distinct visual hierarchy that felt both professional and energetic. We also created custom iconography that simplifies communication without text overload. Overall, the system supported UI design and also showed Openhub’s strong and data-driven character.




UX Design
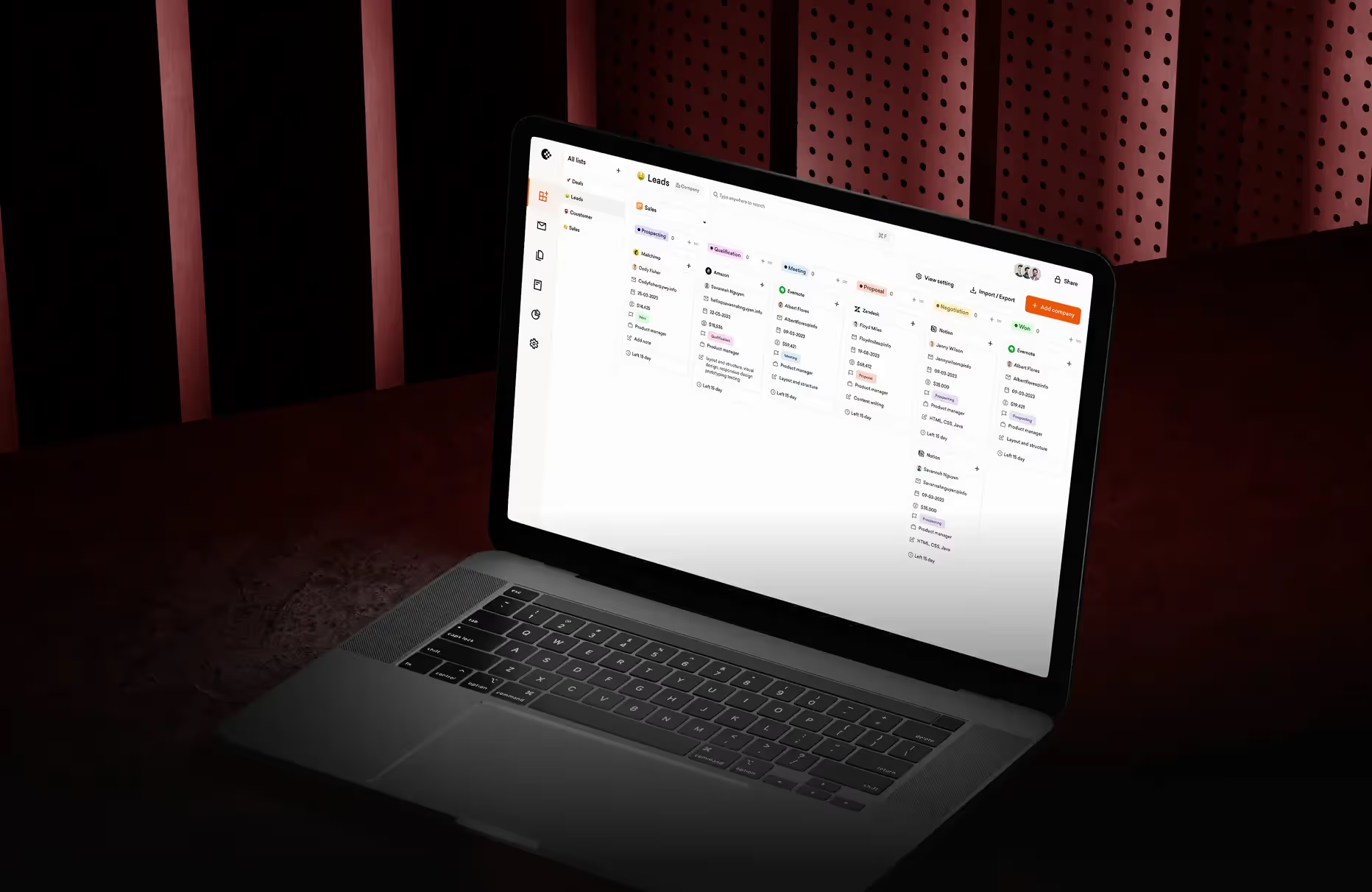
Openhub’s UX strategy was focused on keeping things clear, fast, and easy to control. Our goal was to turn overwhelming data views into intuitive workflows that felt natural from the very first click. We changed every step in the process, such as Kanban boards and adding contacts, to help users act more quickly.
To ensure users were not confused, we set up easy-to-follow processes for navigating pipeline paths, tracking tasks and visualizing data from other sources. We gave particular attention to how clear and smooth designs appeared, both on desktops and on mobile devices.







Results & Outcomes
Visitors noticed a positive change because of the new design. Handling work is faster, helps users feel confident, and makes them want to stay on the site. It shows that investing in UX design boosts the business, not just makes it look better.
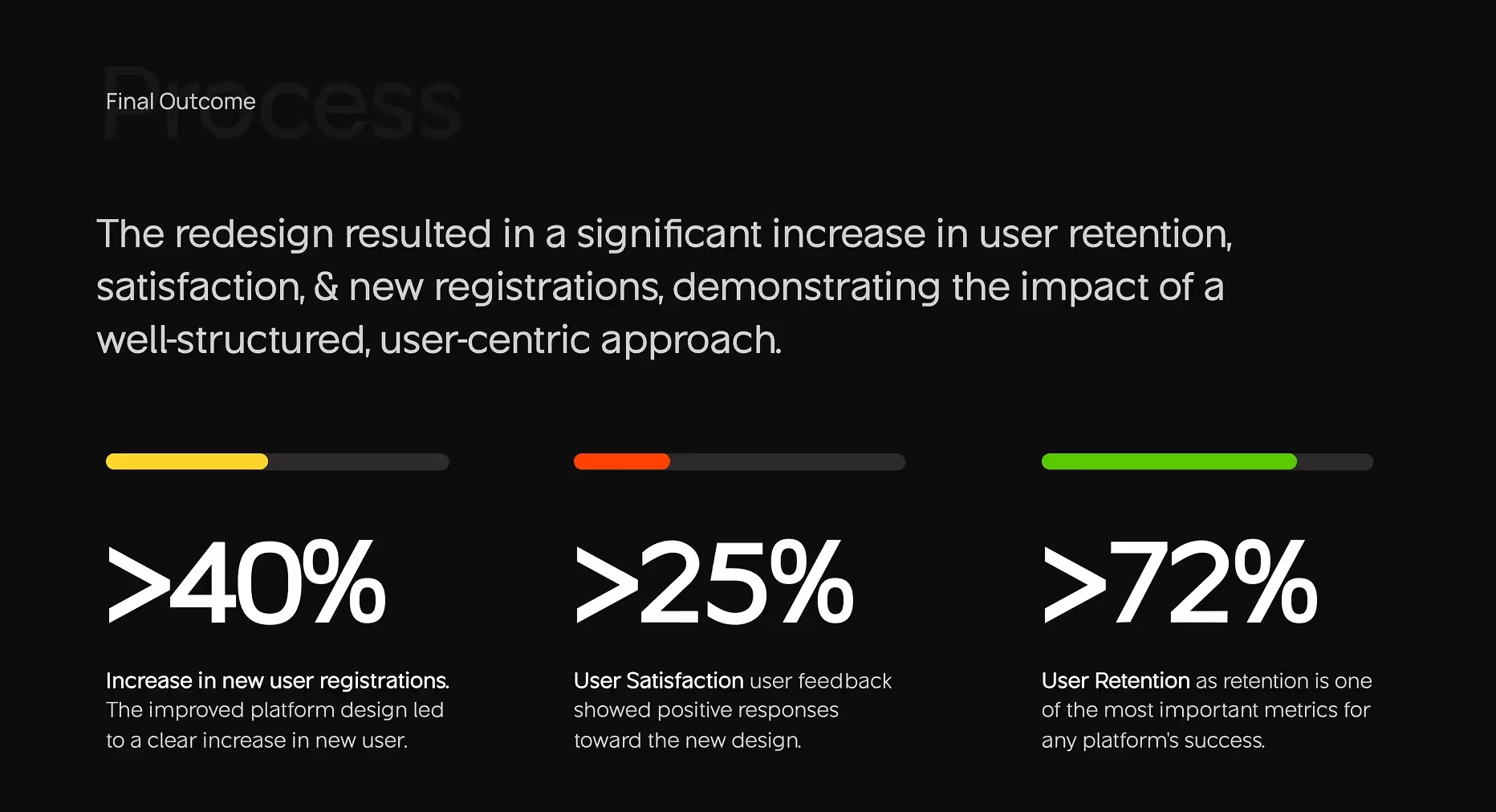
Key results:
- +40% new user signups: A simpler interface encouraged faster onboarding.
- +25% higher satisfaction: Feedback showed users enjoyed the cleaner, clearer layout.
- +72% retention boost: The updated flows kept users engaged and returning.

Have a Project? Let’s talk!













.avif)



.avif)











“Wavespace transformed our platform. The design feels intuitive, modern, and aligned with our vision. We couldn’t have asked for a better partner.”