Hoolis: Real Estate App Design for Smarter Property Search

About Hoolis
Hoolis is a German company in Berlin that helps people buy or rent property with ease. It brings together buyers, renters, and estate agents, providing personal lists, messaging with agents, scheduling to visit properties, and AI-assisted suggestions of places to live.
They reached out to us because their user journey lacked flow. The platform had a great concept but needed clarity, better usability, and a stronger visual identity. The team was determined to revamp the process so that trust is built, users respond faster, and agents reach the appropriate leads.

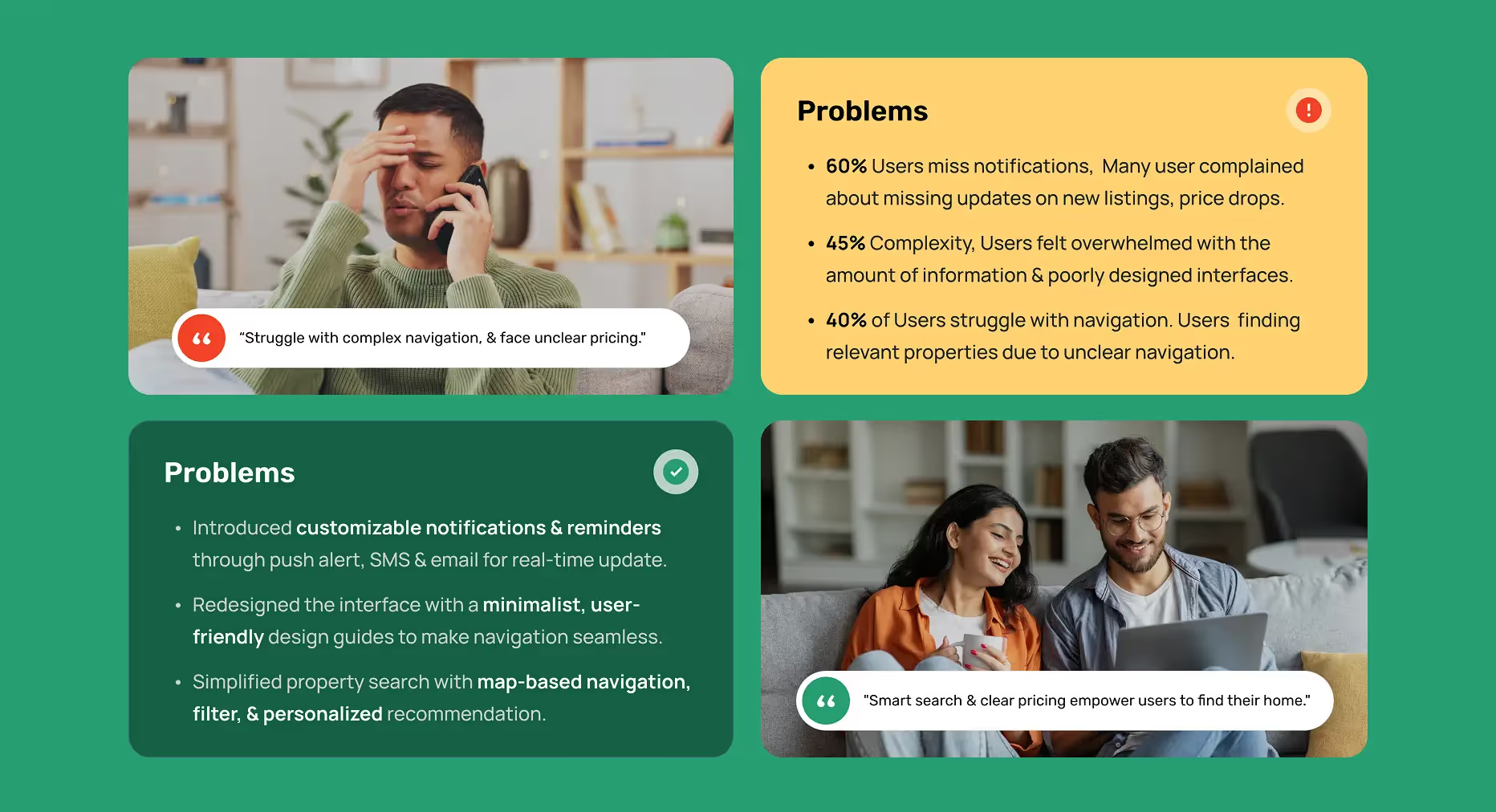
The Problem
Hoolis had a great idea, but lacked a user-centered experience. Their existing design made it difficult for users to search, filter, and compare properties. No clear onboarding steps, led to trouble tracking leads and slow communication for the agents. The interface was usable, but it wasn’t very easy to use. Real estate apps rely on being trustworthy and quick. Users tend not to stick around without these features. And agents sometimes lose out on the deals they go after.
Here’s what we found:
- The property search experience felt disconnected and overwhelming
- Users struggled to filter listings based on needs like price, layout, or location
- Agents lacked visibility into lead progress or communication status
- The platform didn’t look modern or branded enough to build buyer trust
The Solution
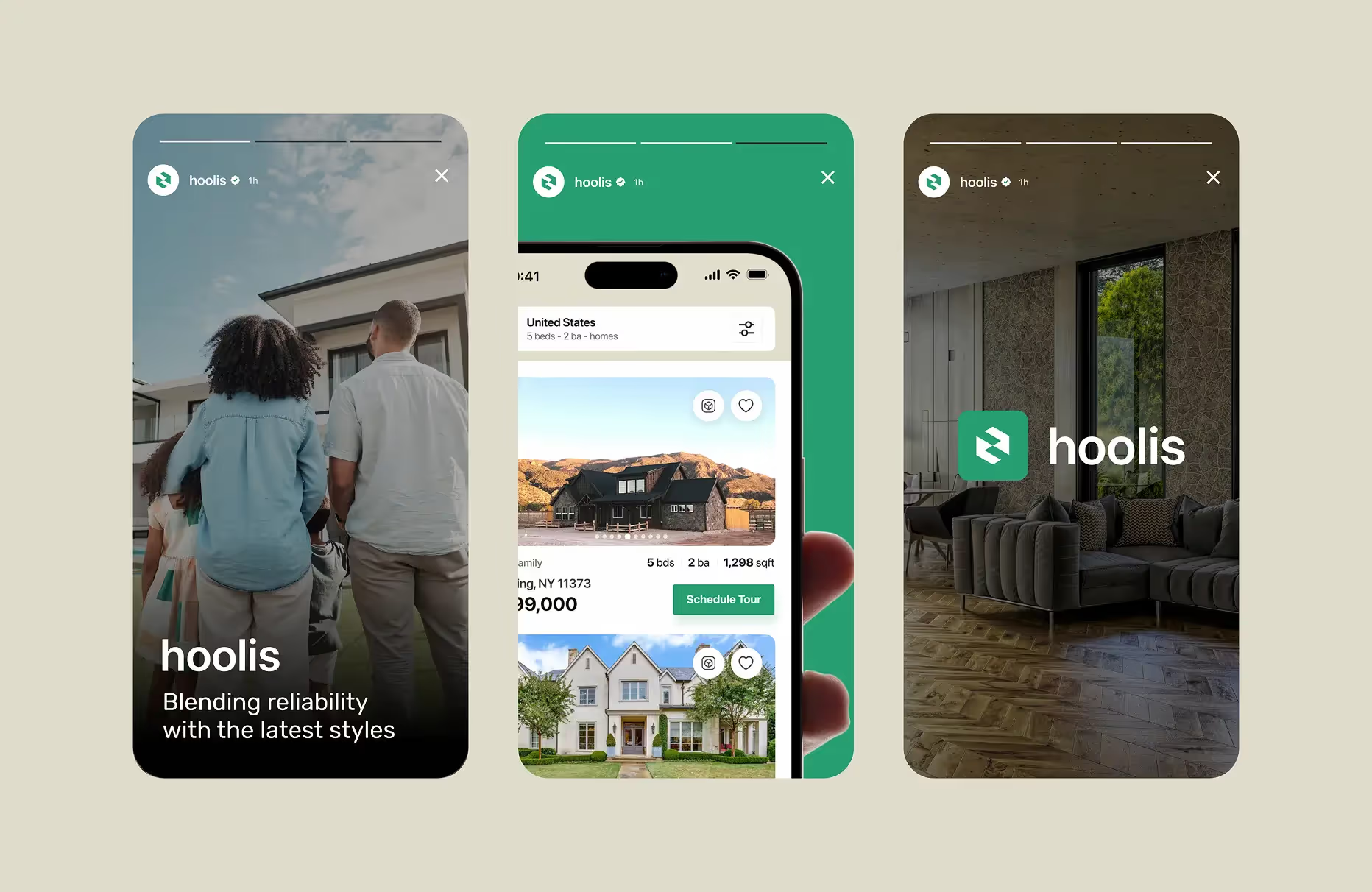
We redesigned Hoolis to feel like a trusted real estate companion. From smart filters to offer-ready details, we made sure users could browse, select, and act faster and with clarity. Each communication step was made clear to eliminate confusion, gain people’s trust, and achieve better results. Not just the UI was improved; we made every action feel confident.
Here’s what we delivered:
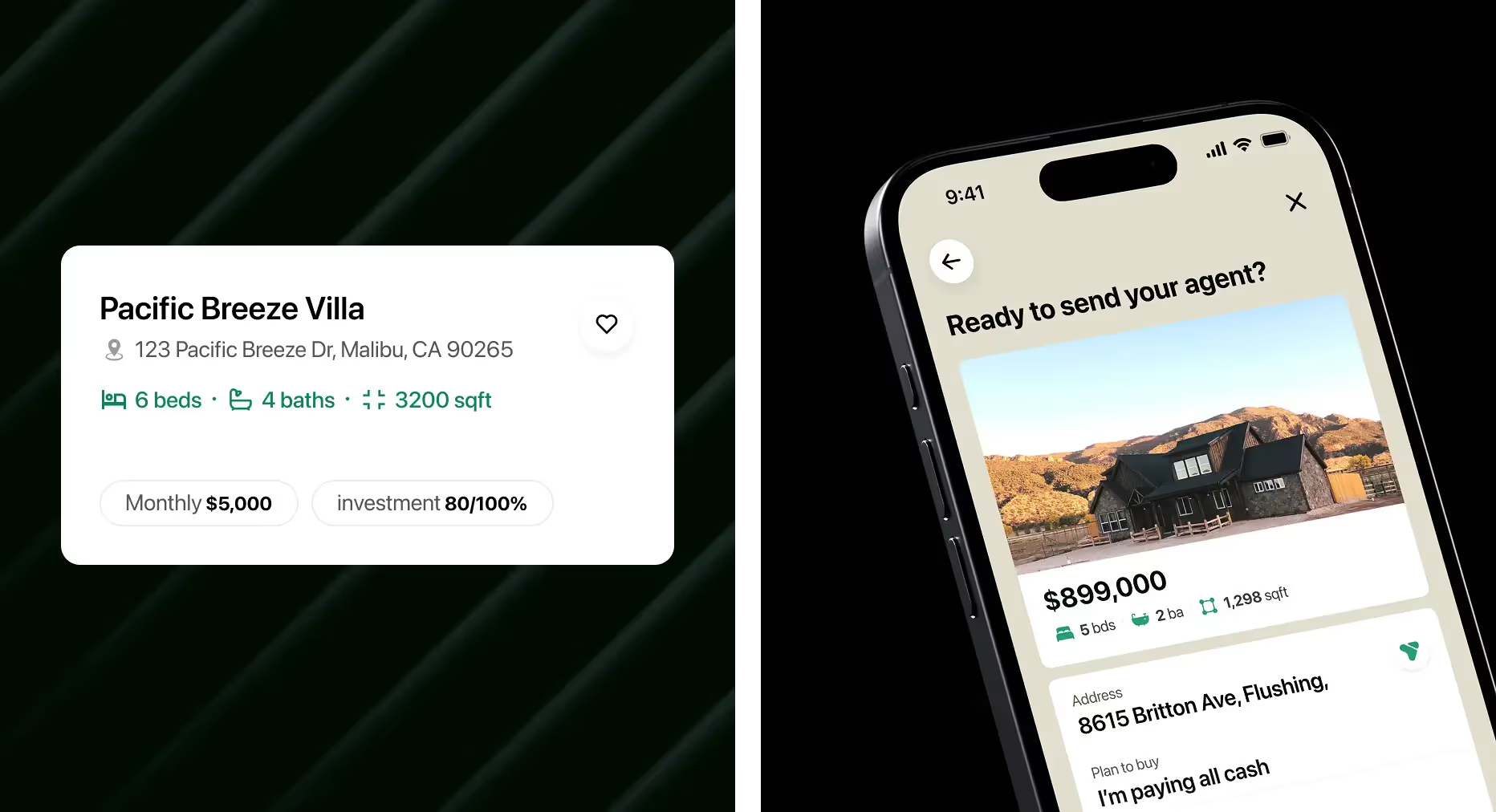
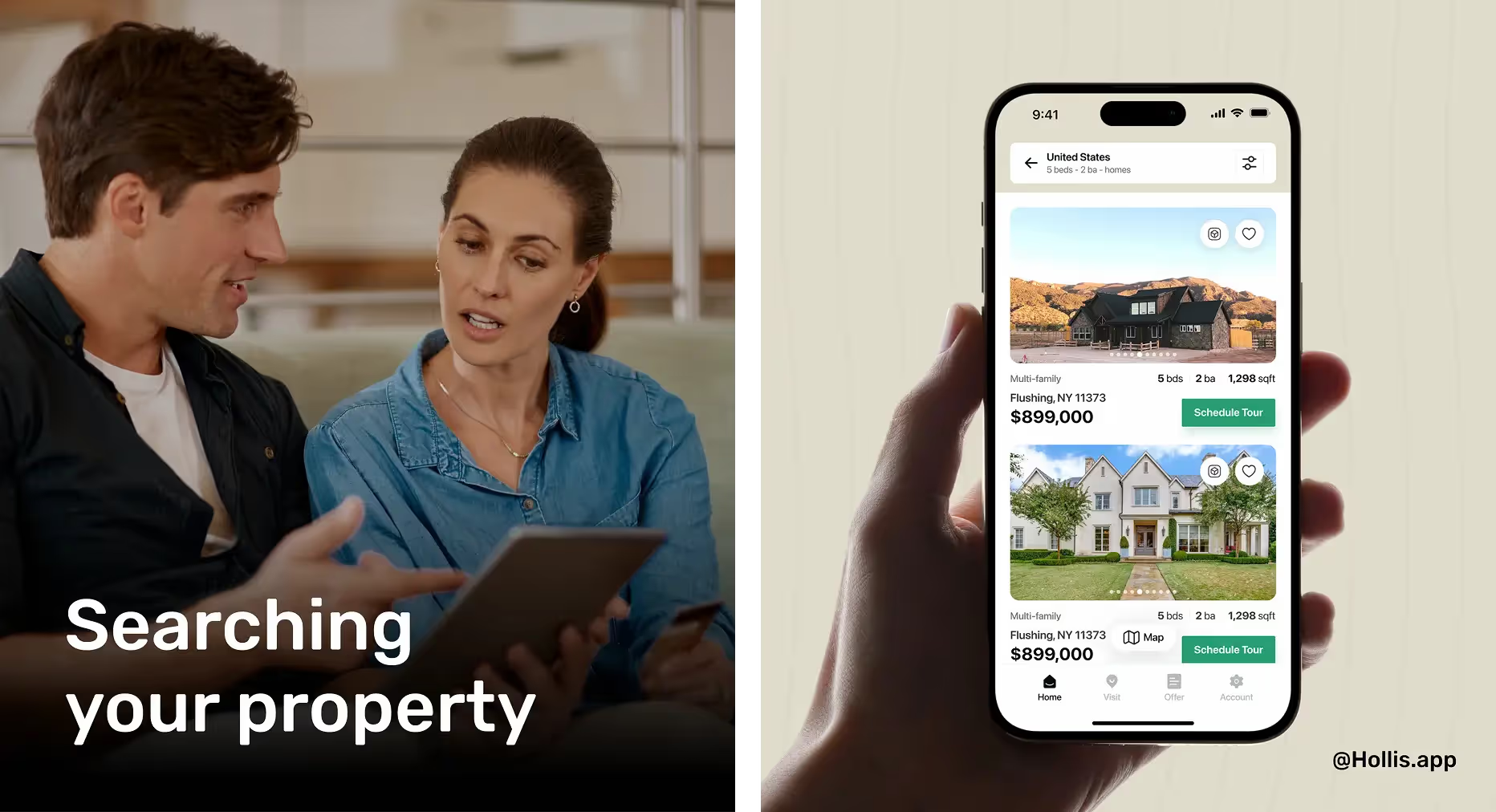
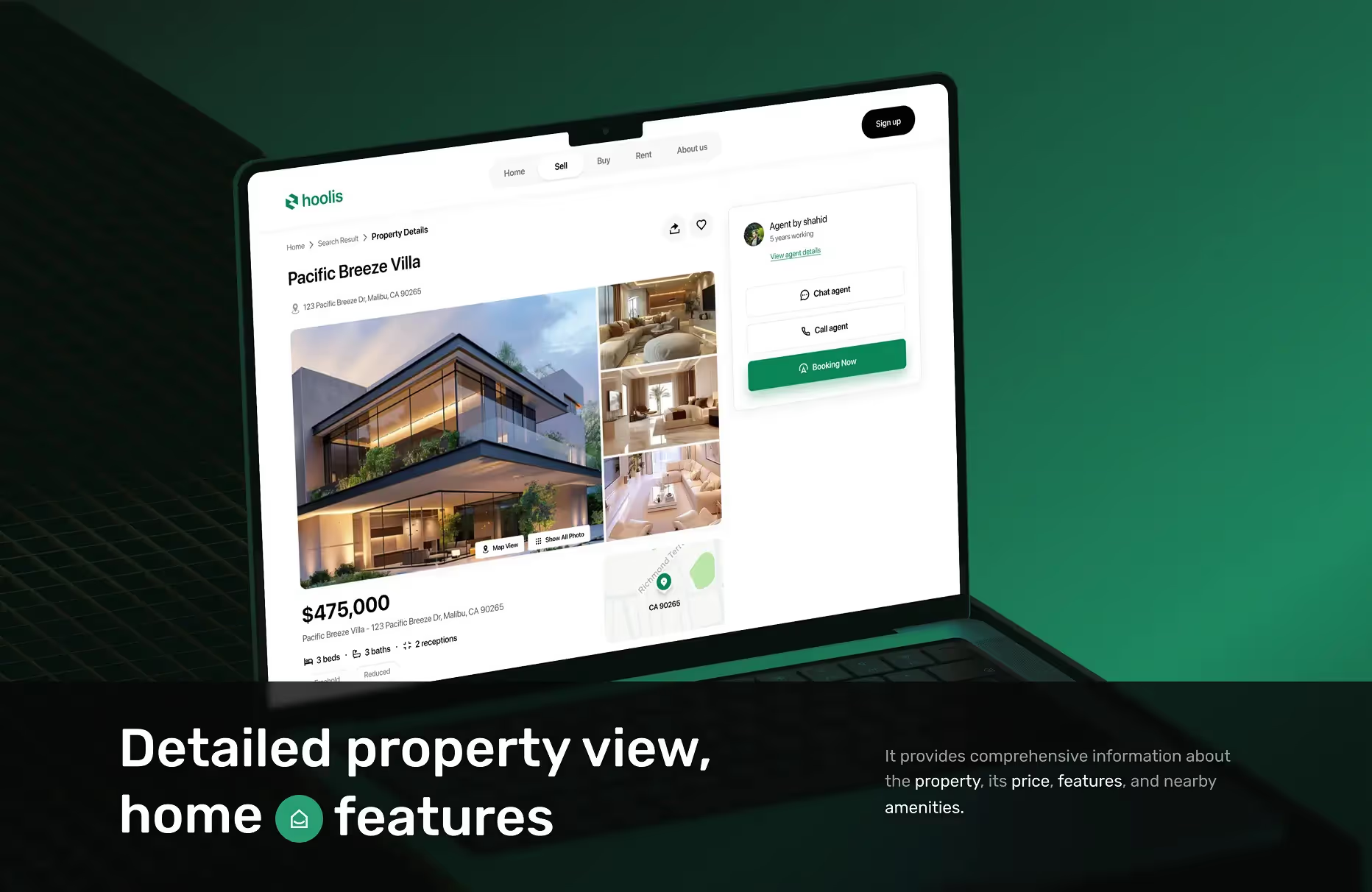
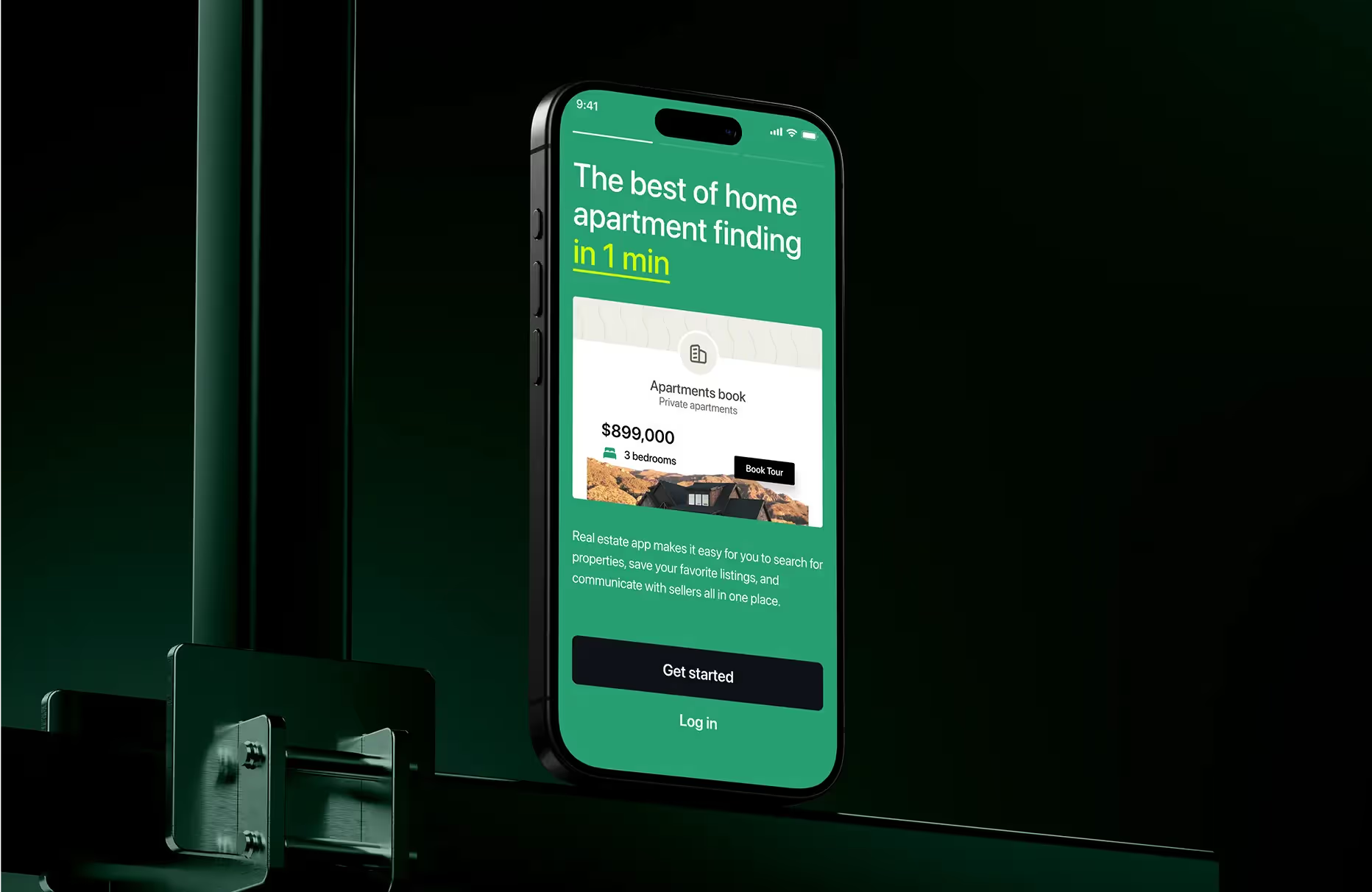
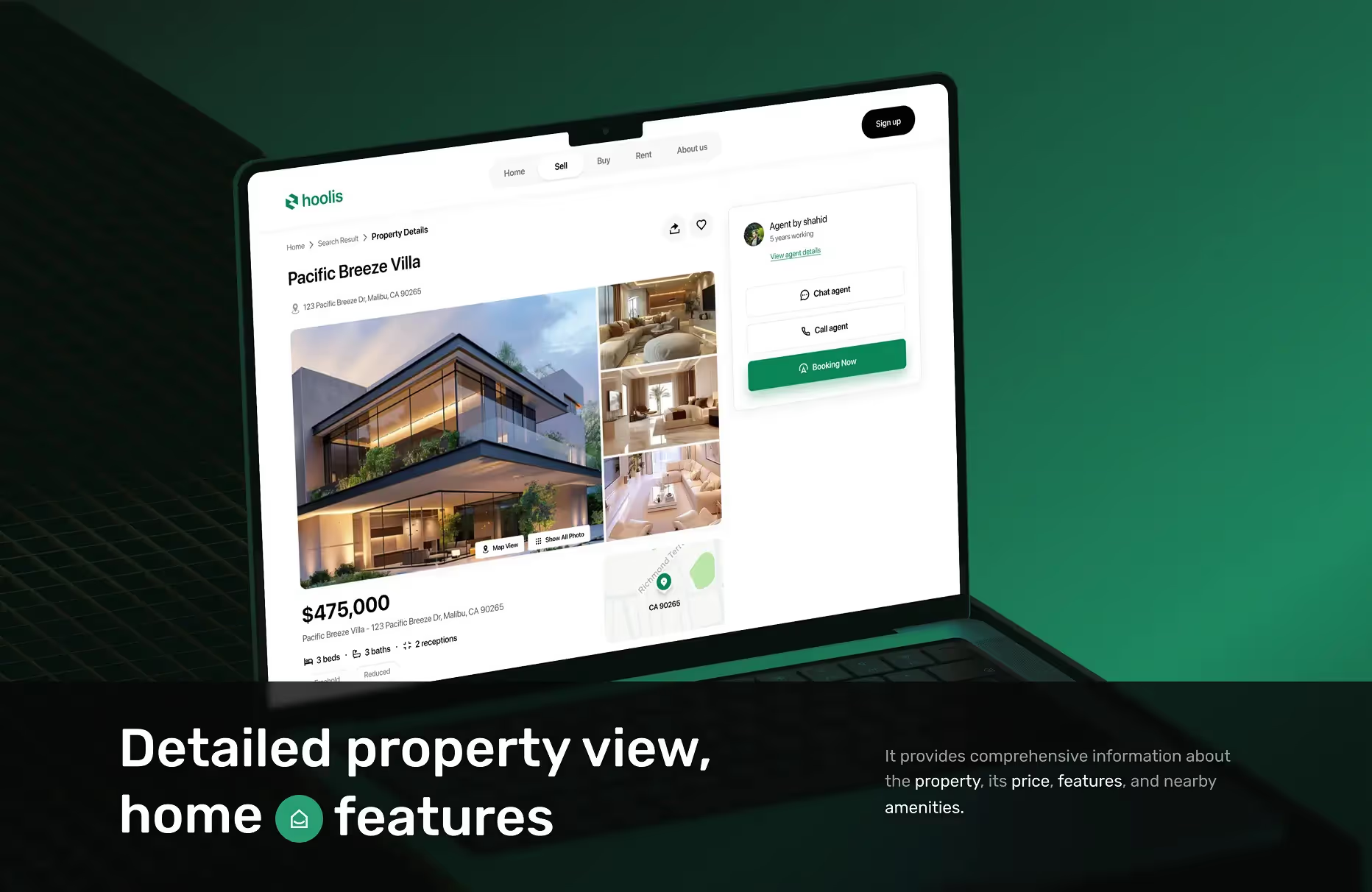
- Smart listing cards with clear pricing, bed/bath count, and investment potential.
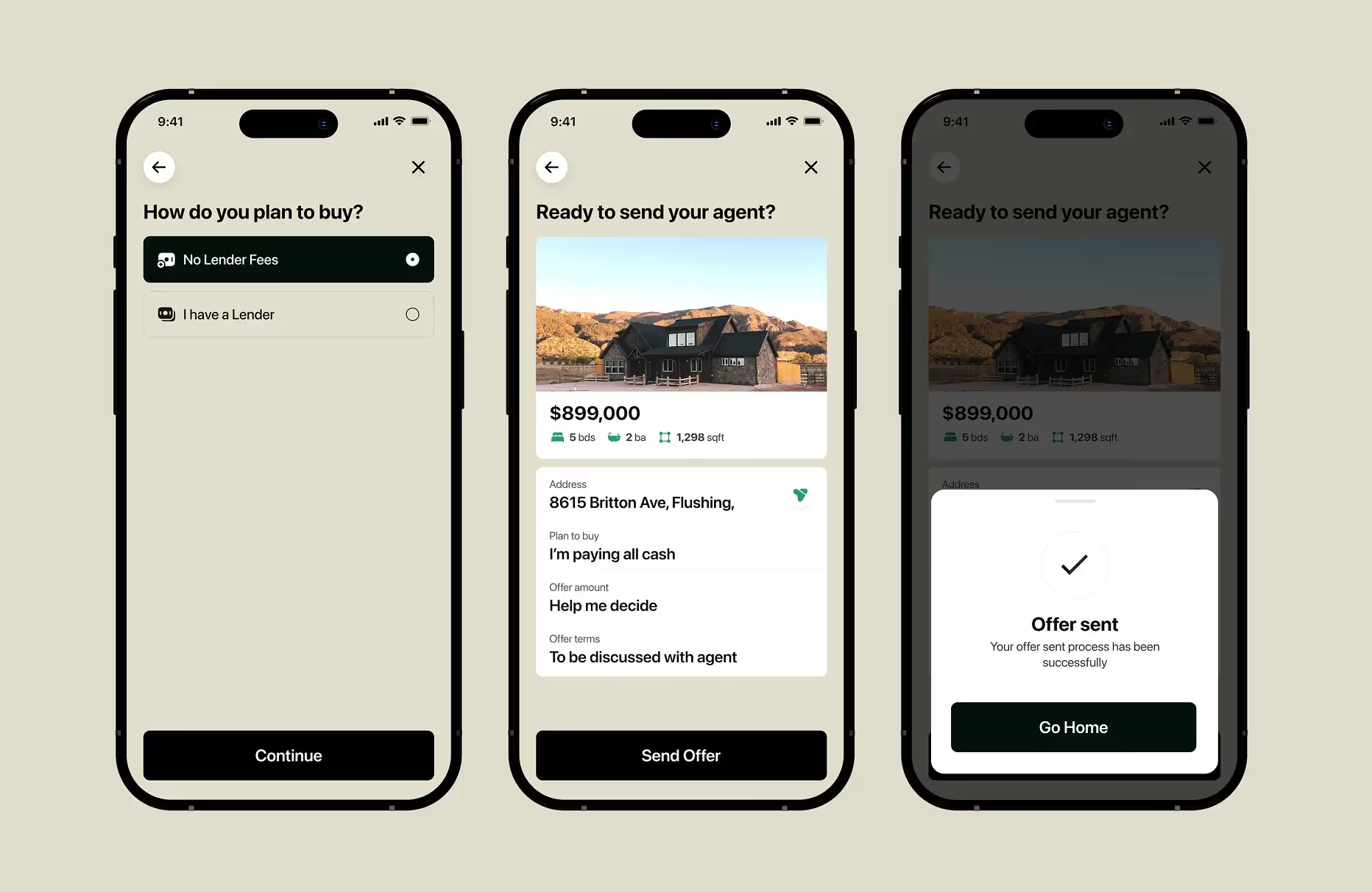
- A guided property selection and tour booking flow for faster decisions.
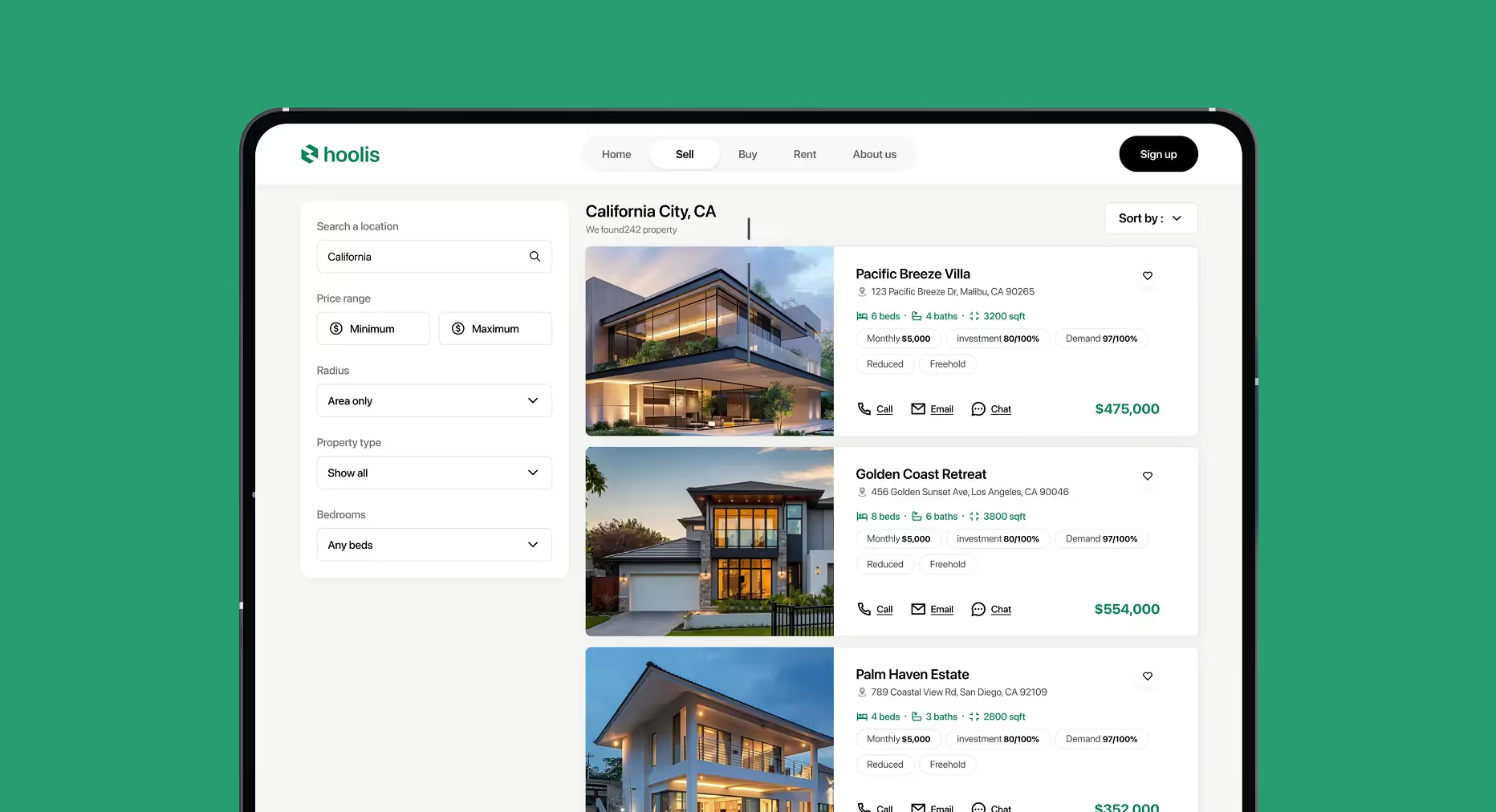
- Clean filtering for region, price, and bedroom count.
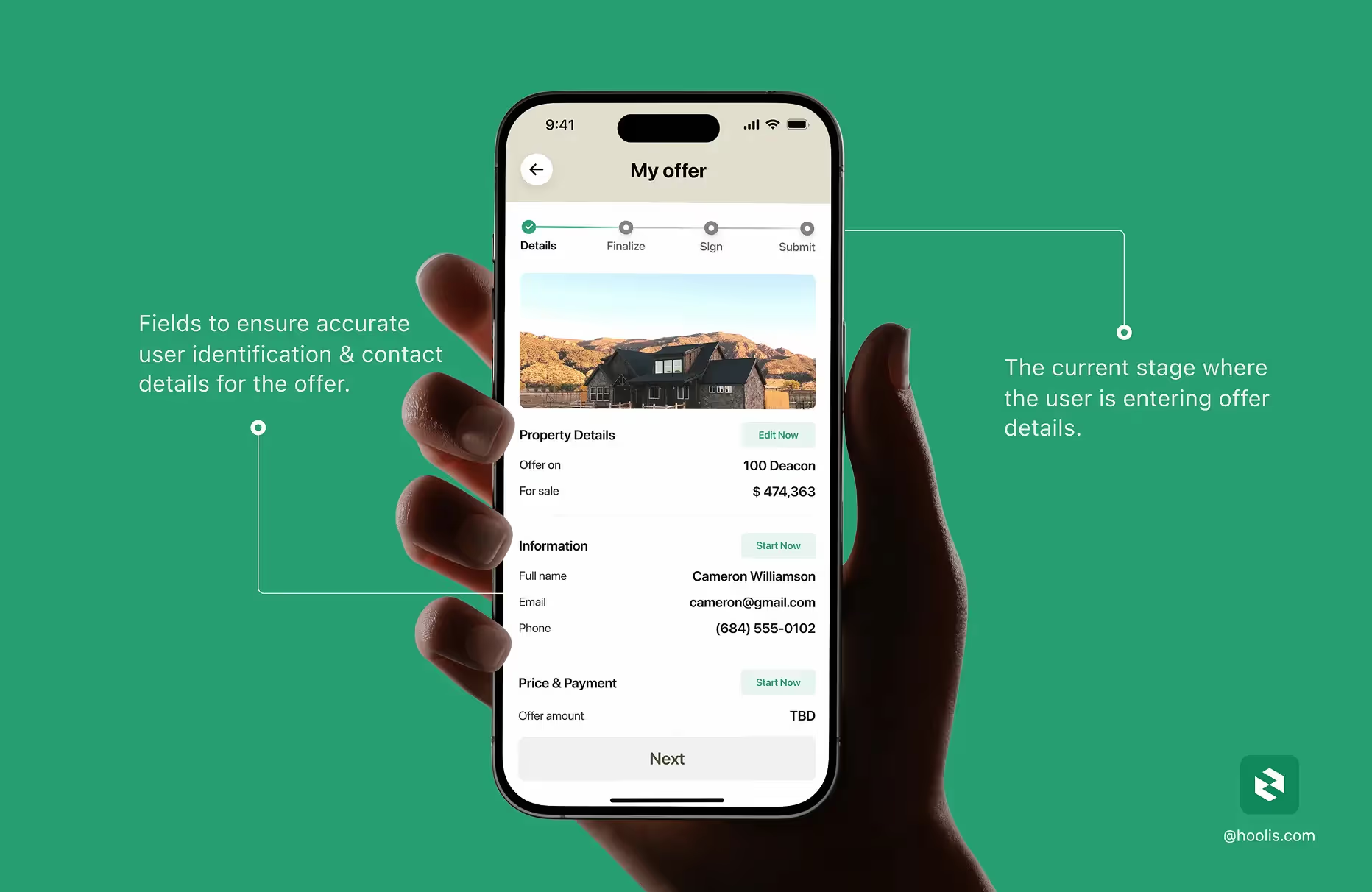
- Built-in agent-ready info sharing to speed up deal closures


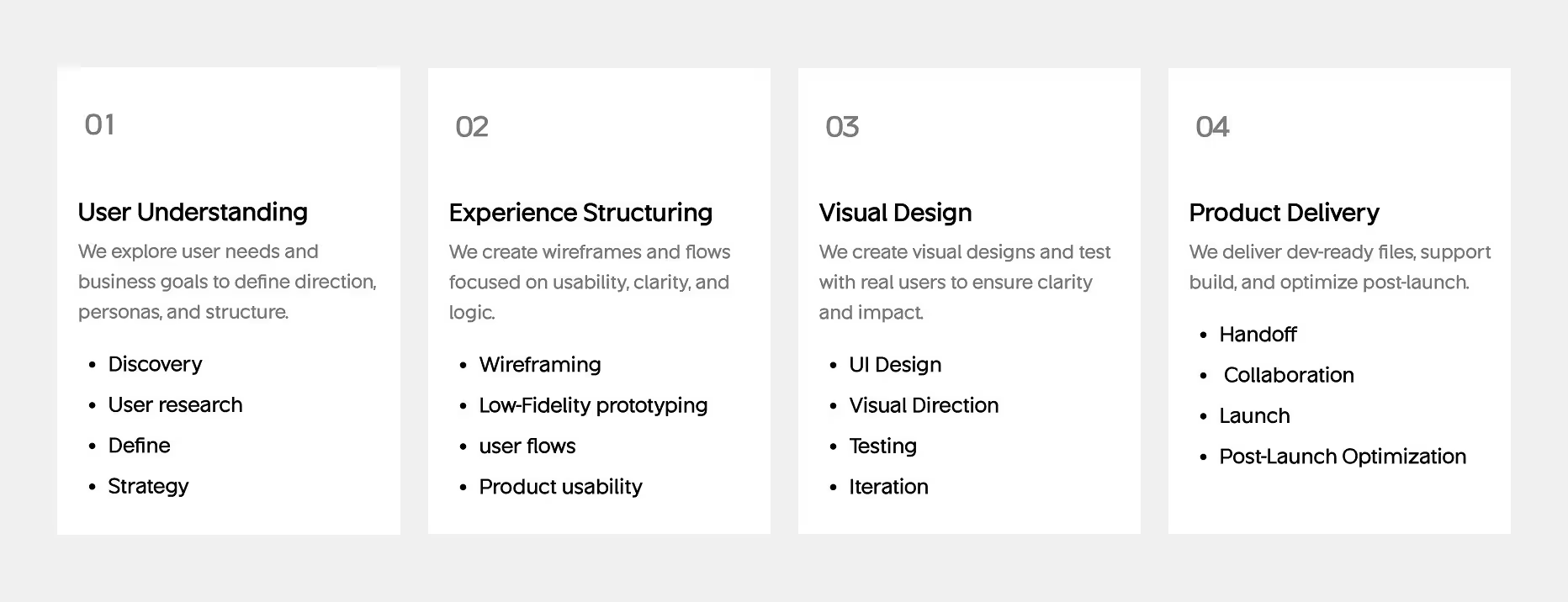
Design Process
Our Hoolis design process follows a Lean UX methodology that is comprised of 7 steps, broken down into 4 phases. The methodology provides business-oriented steps supported by the principles of transparency and the requirements for speed and scalability.

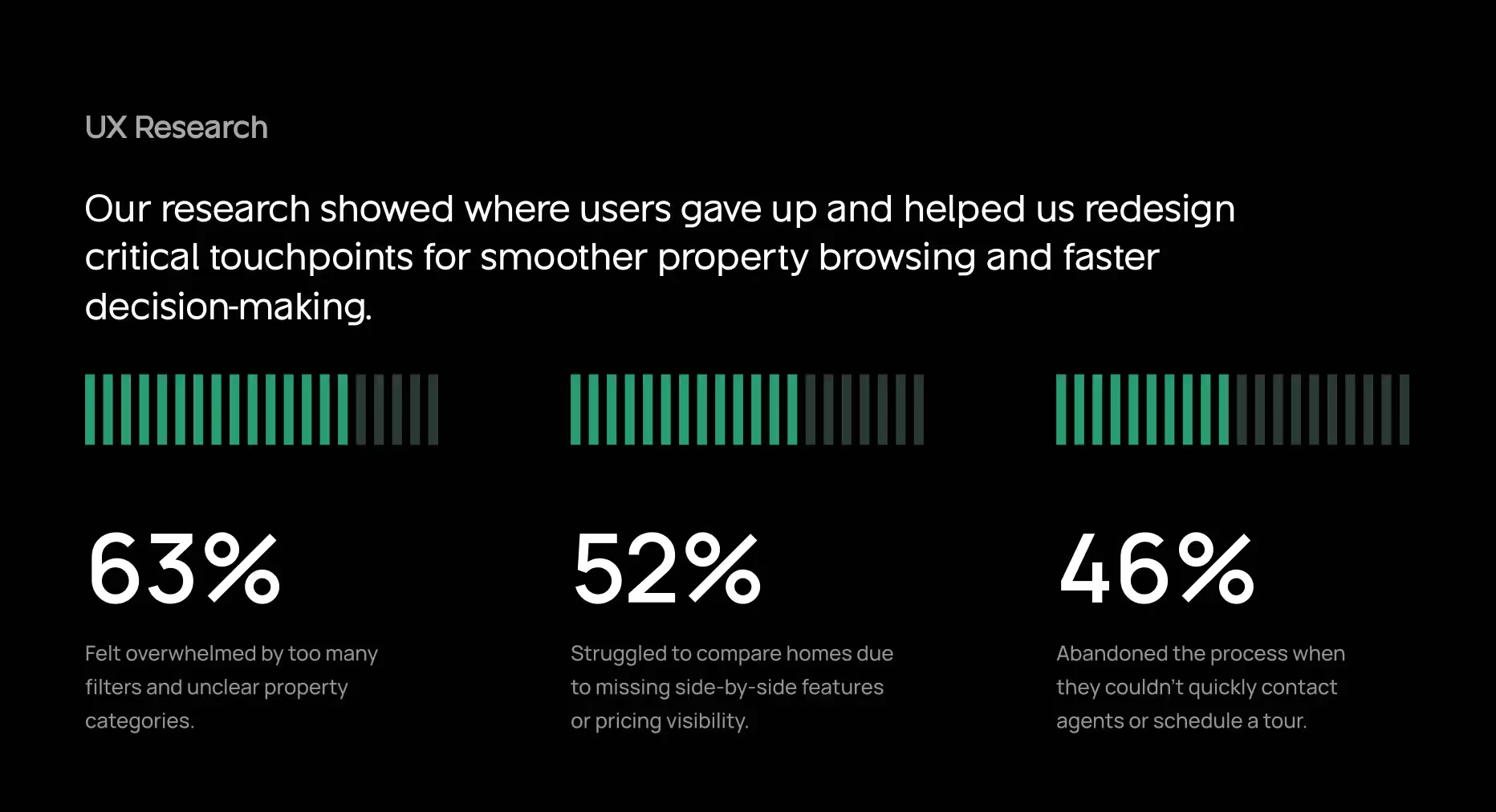
UX Research & Design Artifacts
To ensure an easy process for buying homes, we studied what gave users the most difficulty. What we wanted to achieve was effortless access, clear presentation, and reliable confidence in each area.
- 63% of users felt overwhelmed by the number of filters and unclear options.
- 52% couldn’t compare properties easily, missing price and feature visibility.
- 46% dropped off when they couldn’t quickly contact agents or schedule tours.
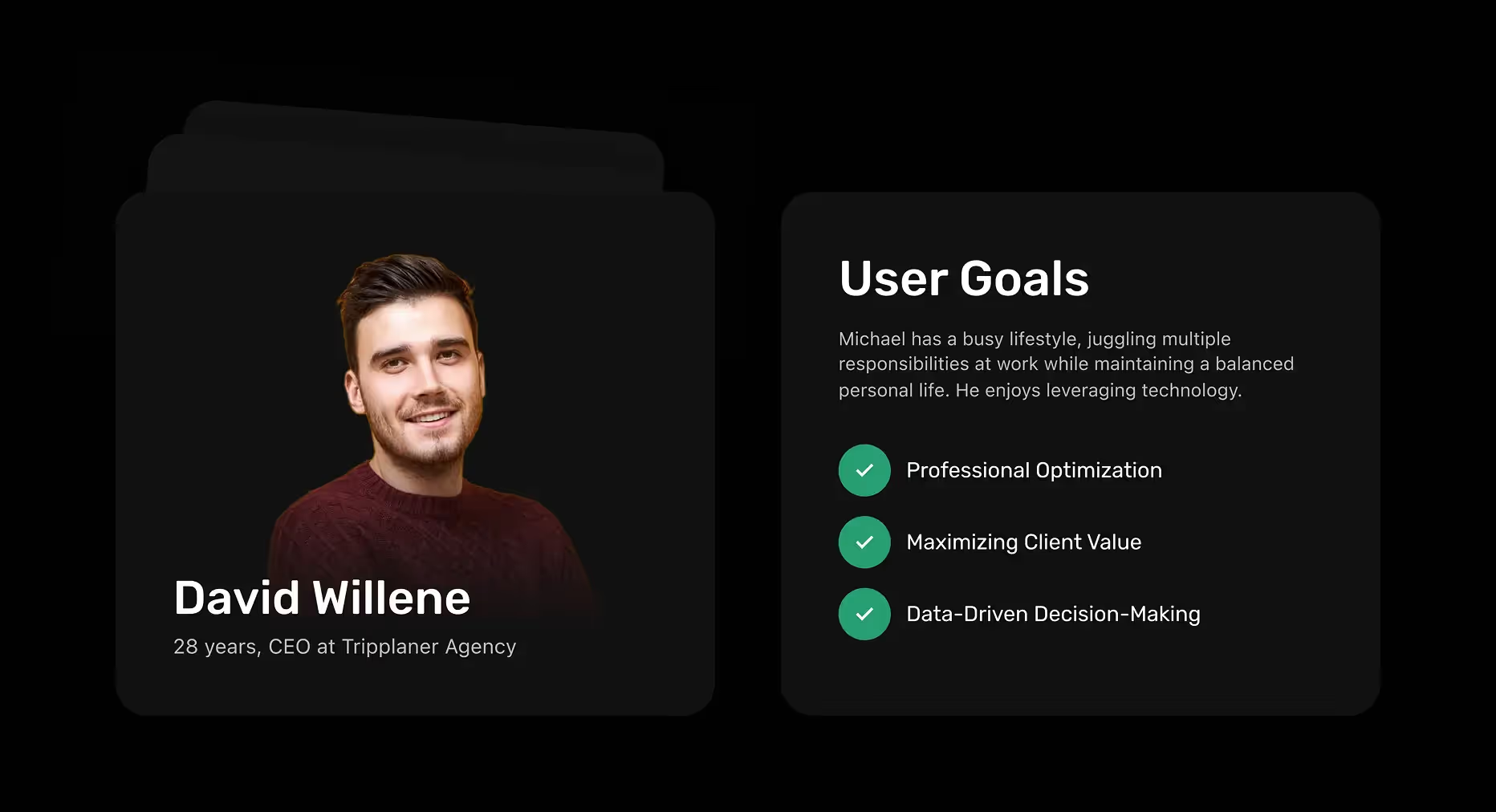
- We designed around David (28, CEO), whose goals reflect speed, clarity, and smart decision-making.



Visual Identity and Brand Story
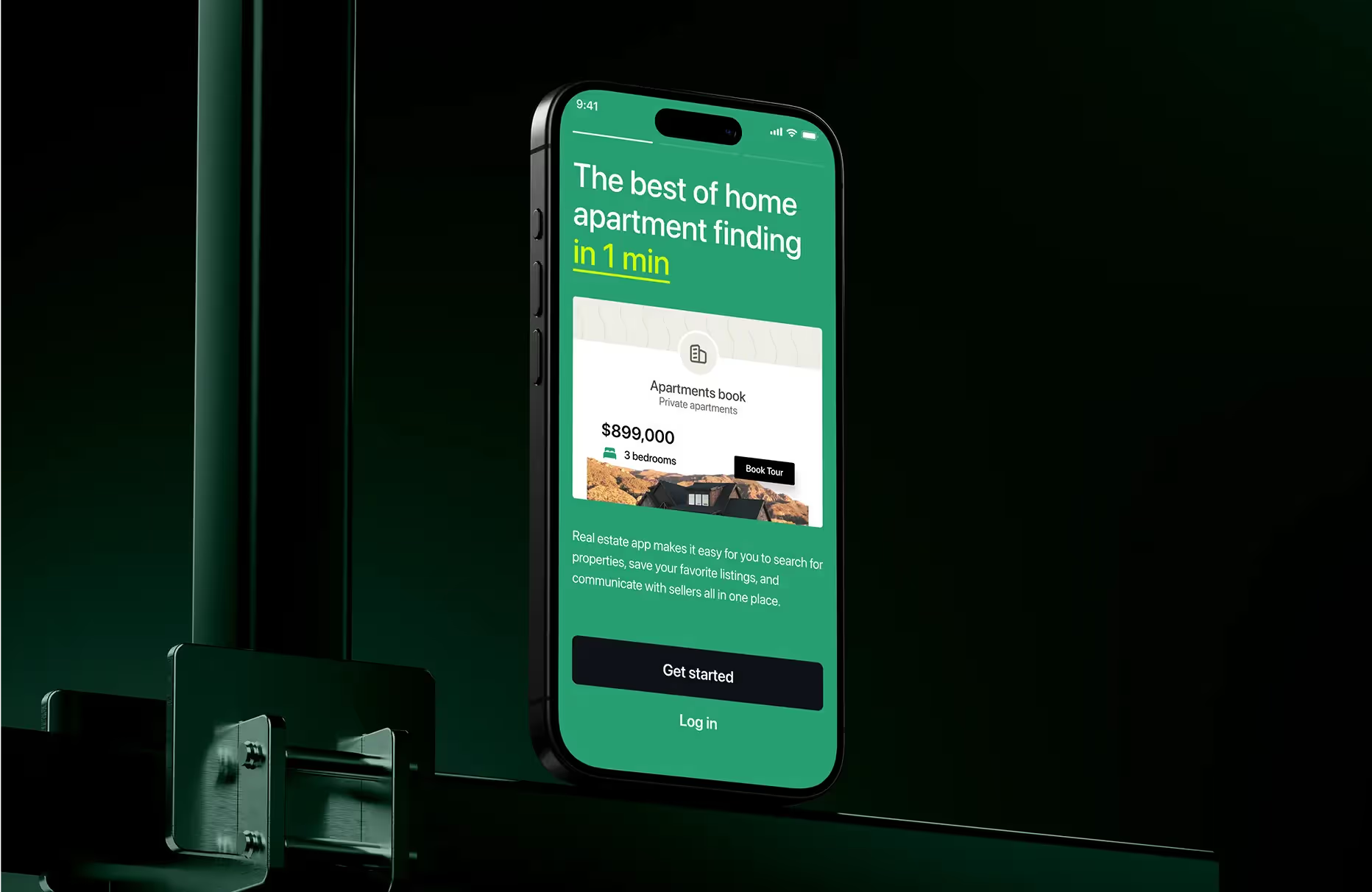
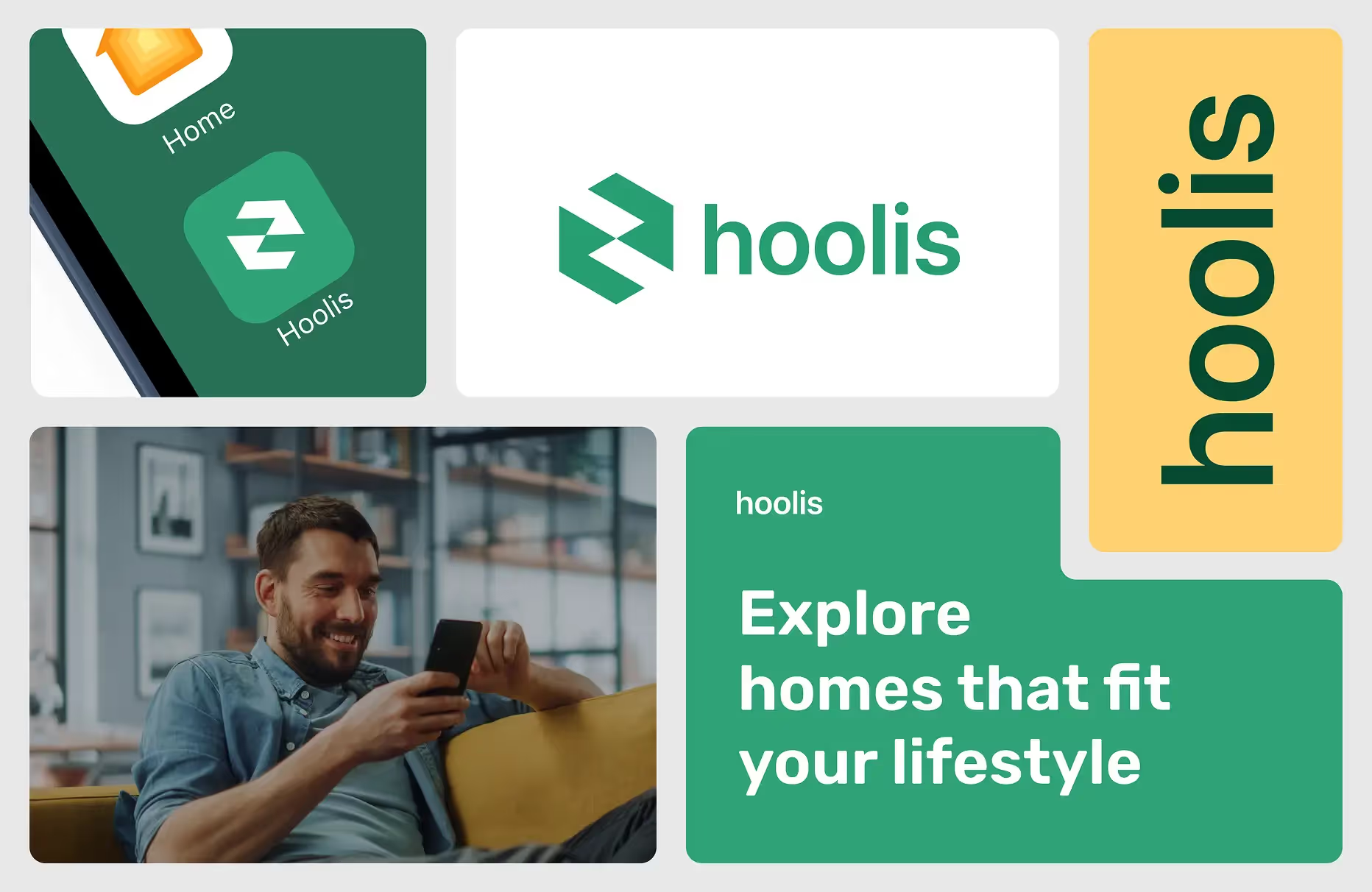
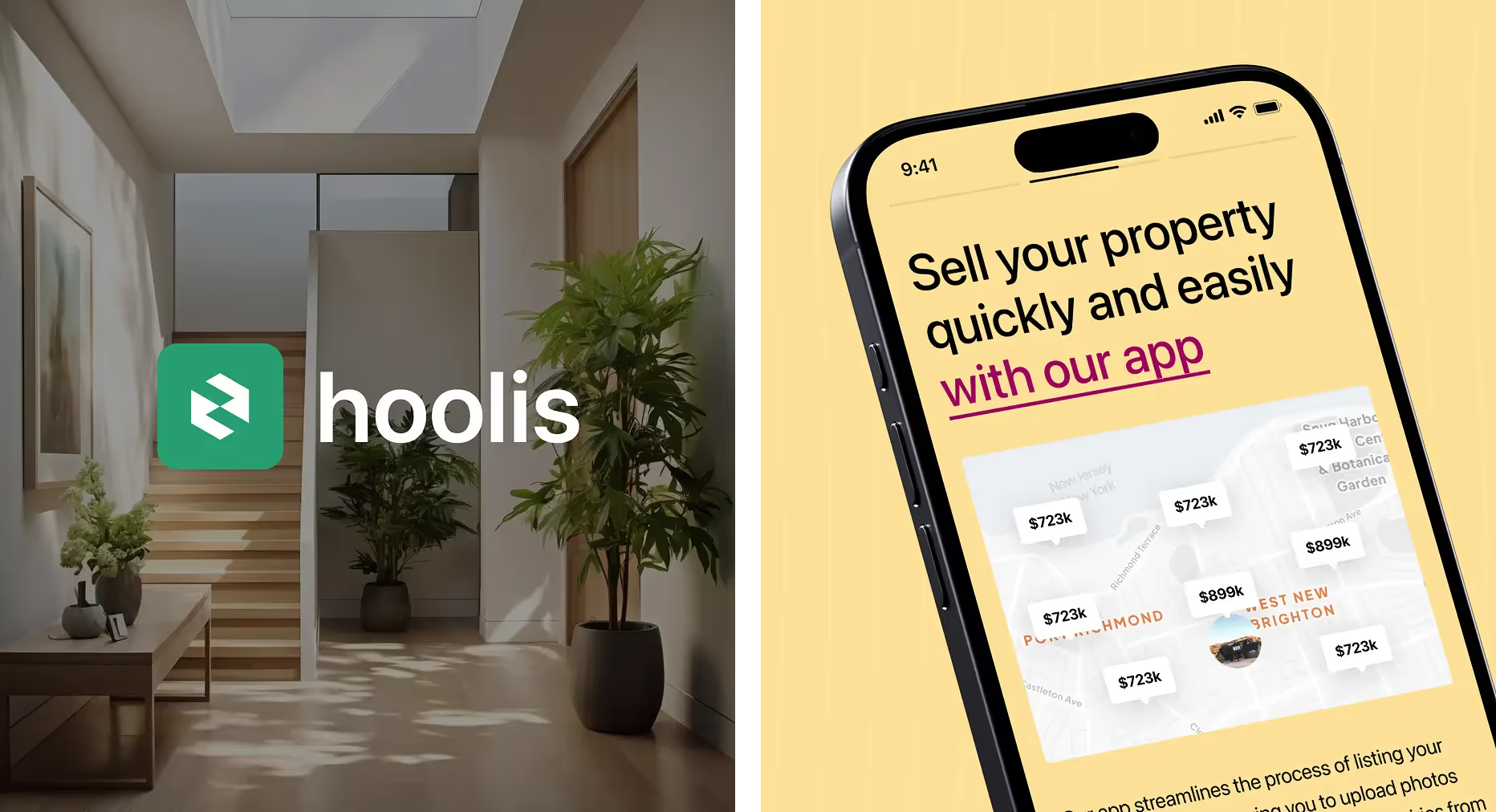
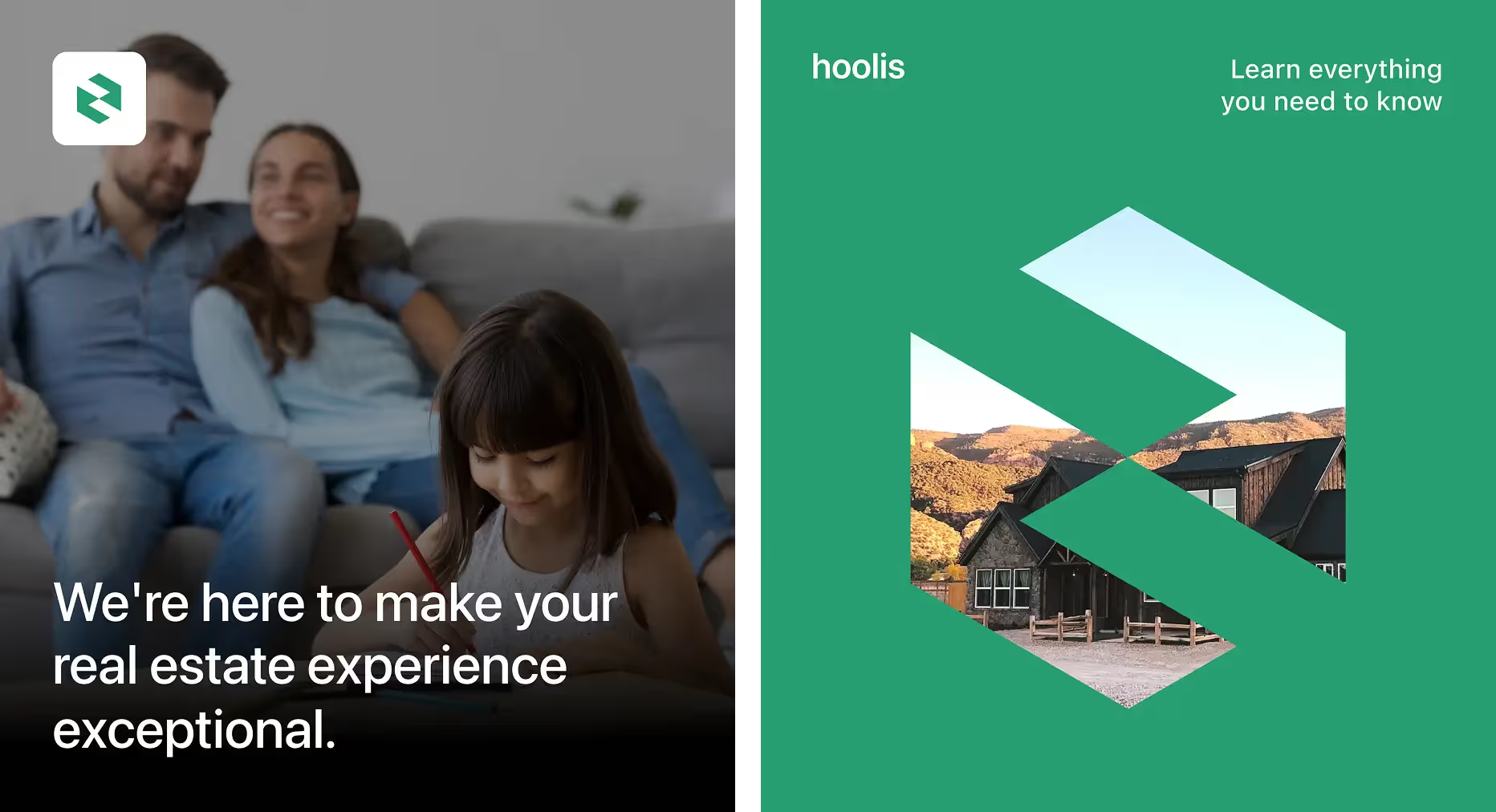
We designed Hoolis’ branding to show trust, simplicity, and a modern appearance for its fintech real estate platform. Clean and simple geometric lines within the logo represent structure and direction. We chose a green-led color palette to convey growth and security, supported by soft neutrals for clarity.
The typography is a readable sans-serif that balances friendliness with professionalism, ideal for both mobile and desktop. Every UI element, from icons to animations, supports a sense of reliability and simplicity. Hoolis gives users the impression of a helpful resource, reducing the pressure and boosting their confidence when buying a home.










Design System
For Hoolis to be easy to replicate and consistent, we made a design system that comprises all of the visual elements. As a result, they could release new versions faster, keep everything on-brand, and make the site more usable on different screens.
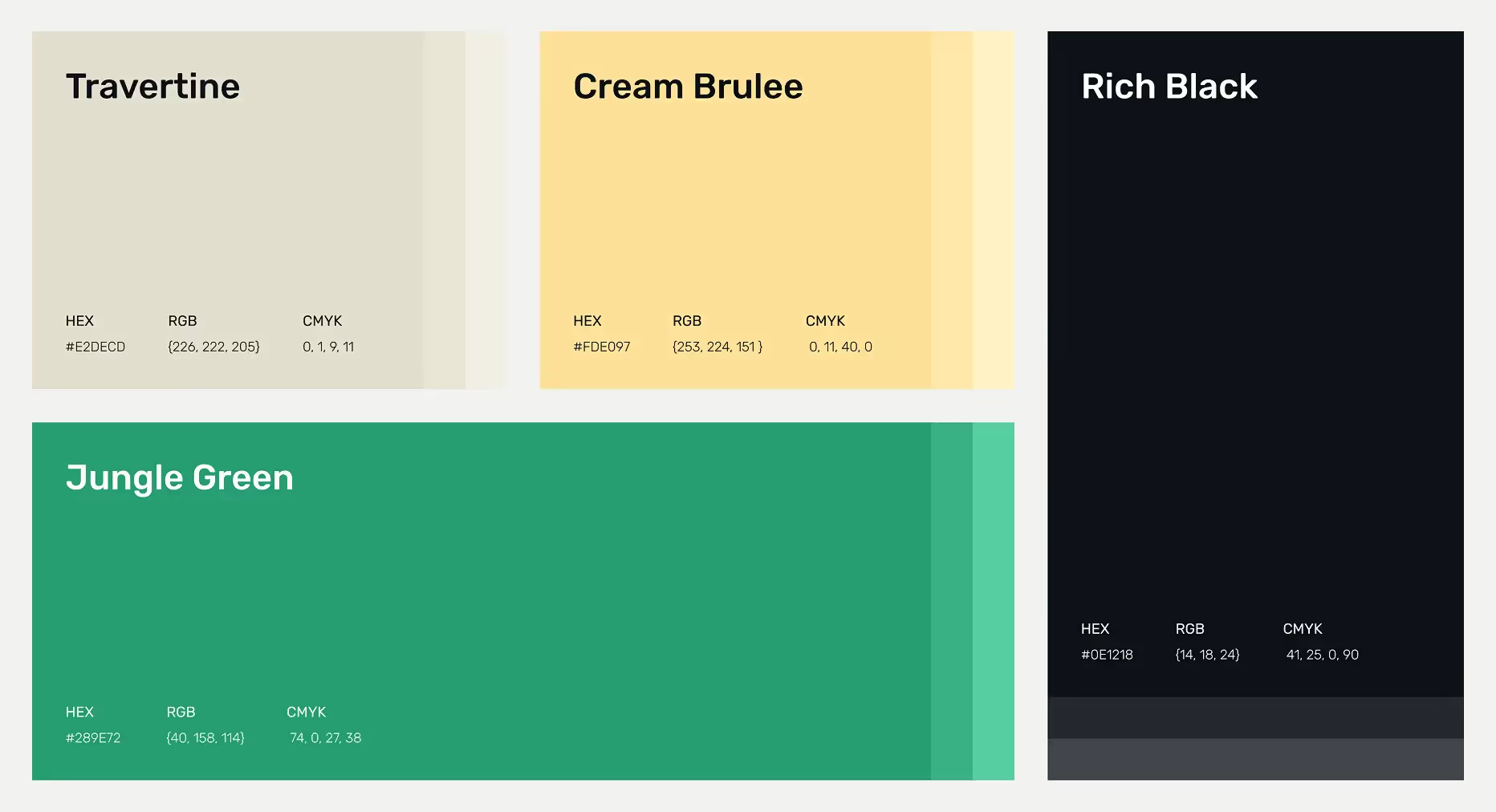
- Color palette for emotion & clarity: Used Travertine and Cream Brulee for warmth, Jungle Green for trust, and Rich Black for strong contrast.
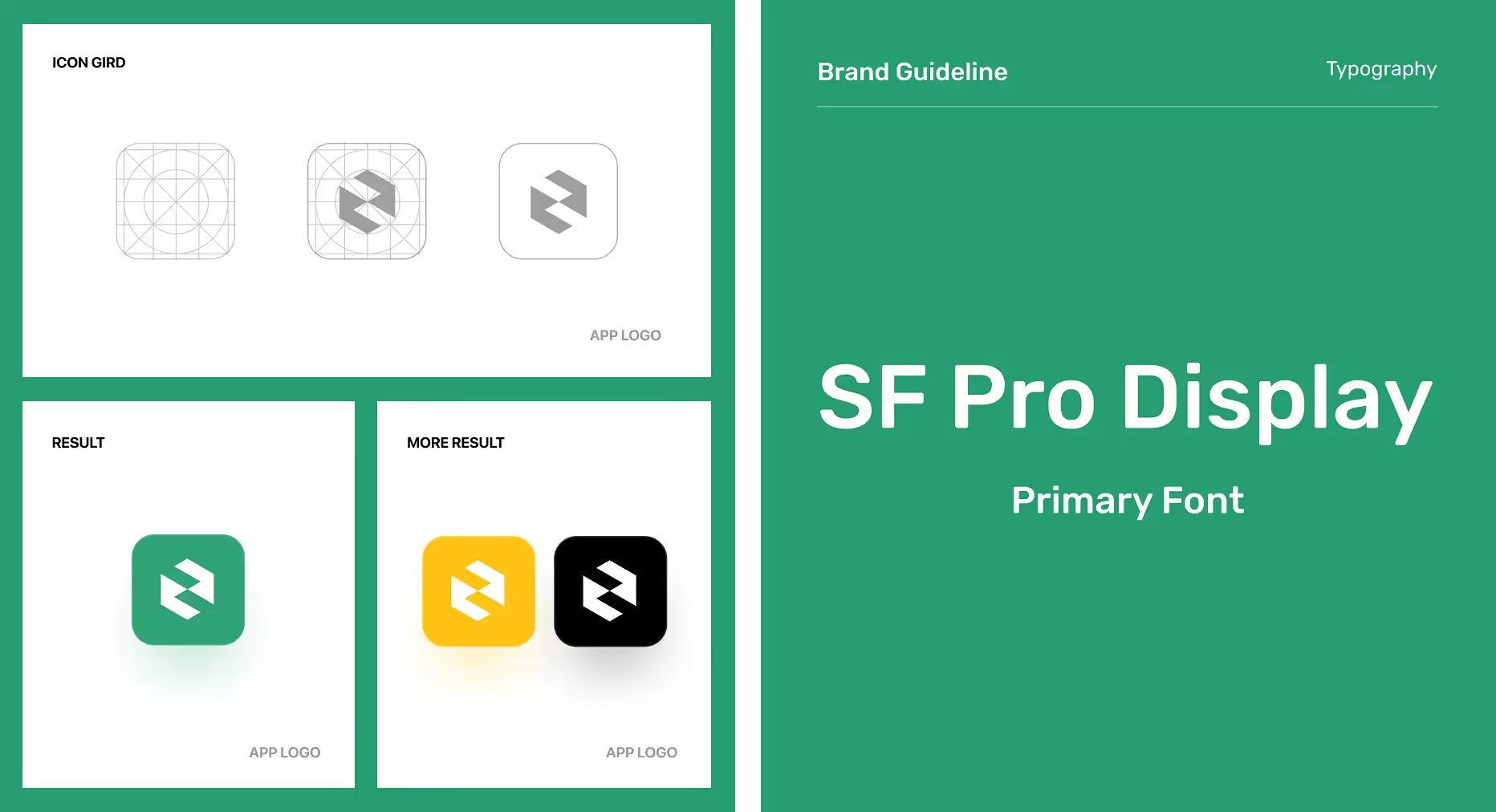
- Typography for easy reading: Select SF Pro Display for the main font so that your hierarchy is clear, the text is easy to read, and your brand comes across as up-to-date.
- Icon system for app identity: Used a geometric grid system and updated brand assets to make the app icon noticeable and recognizable.
- Reusable UI components: Since every button, form, and card looks the same, the design is simple, and you can update it quickly.


UX Design
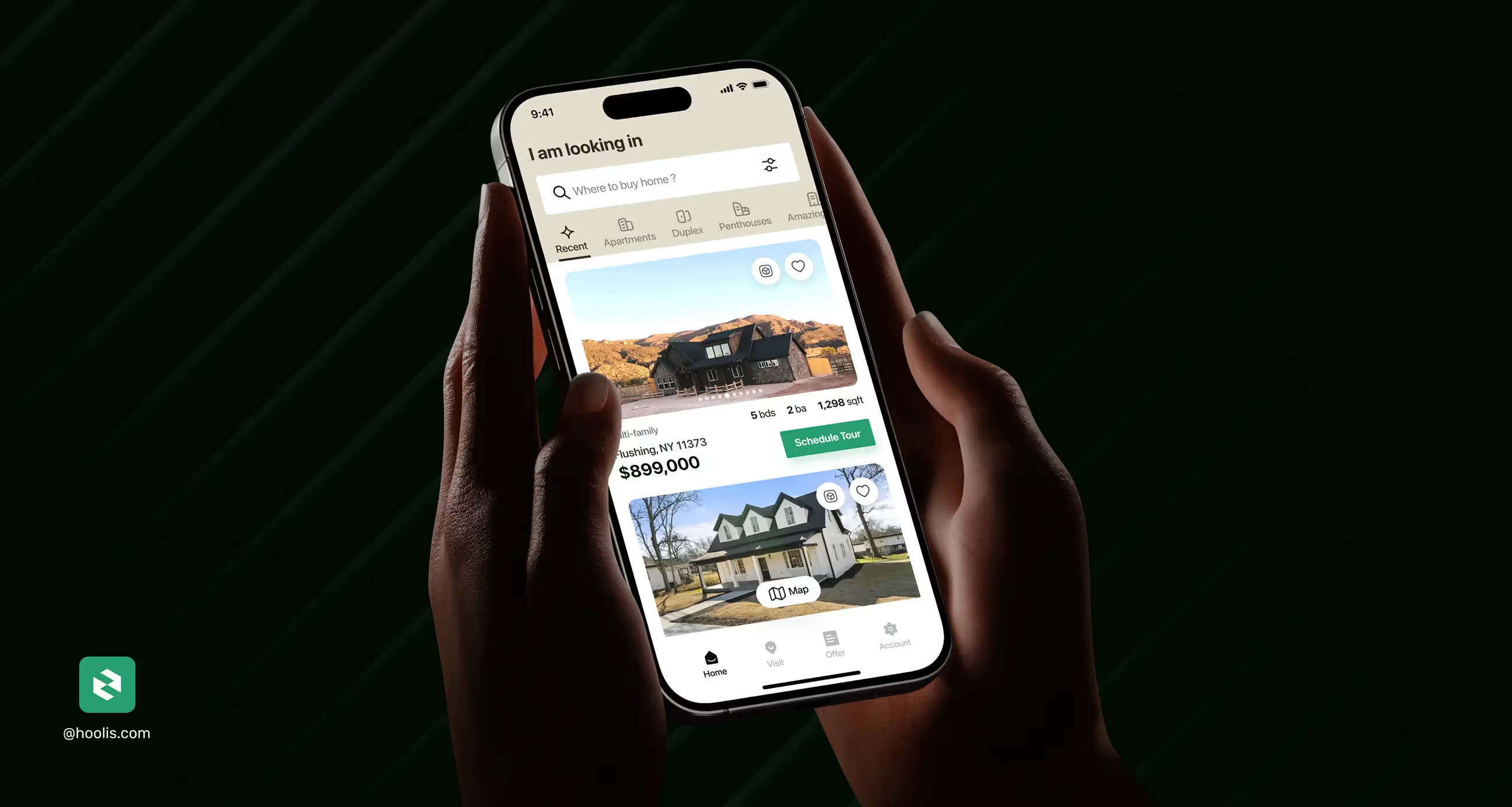
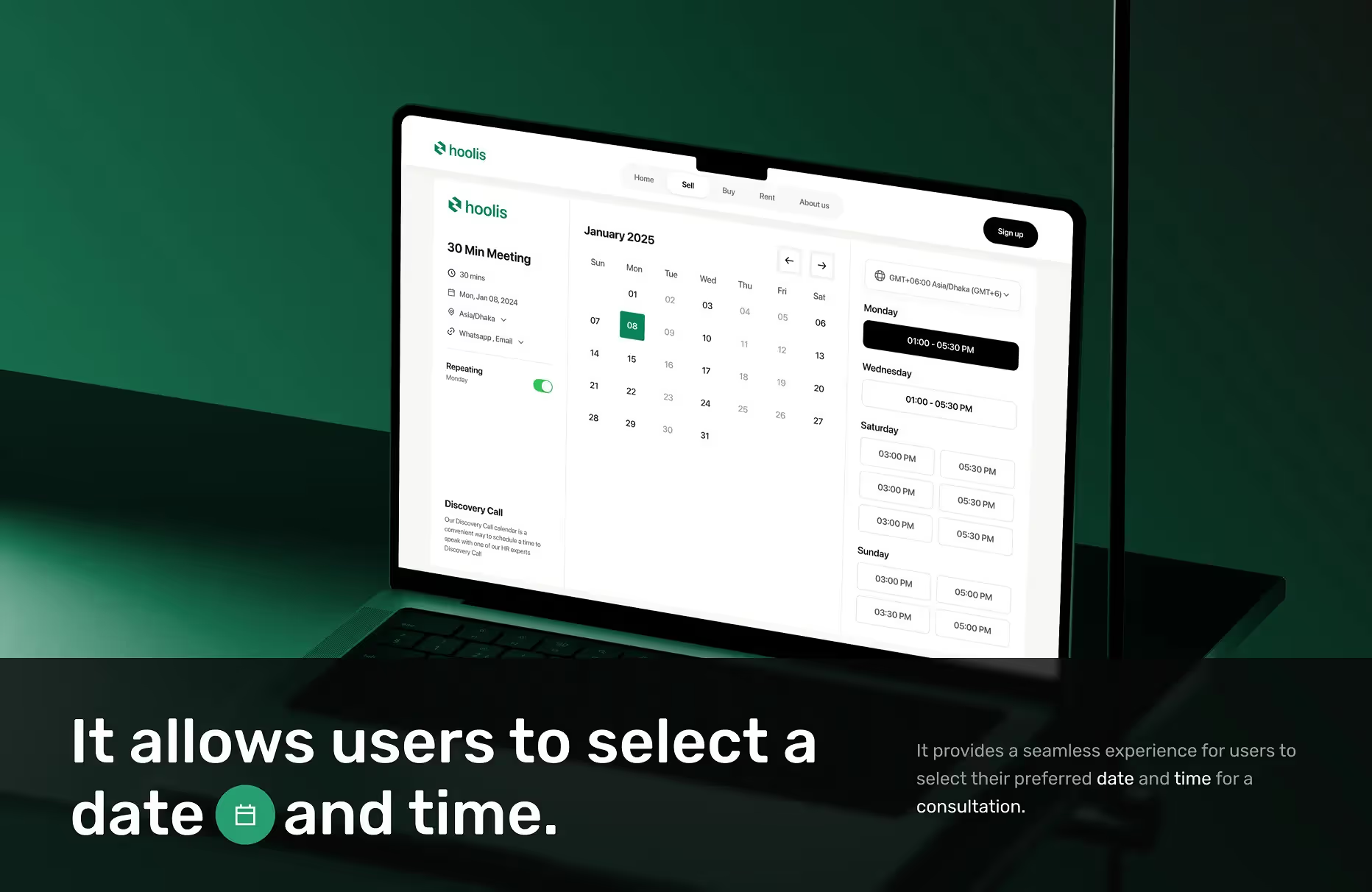
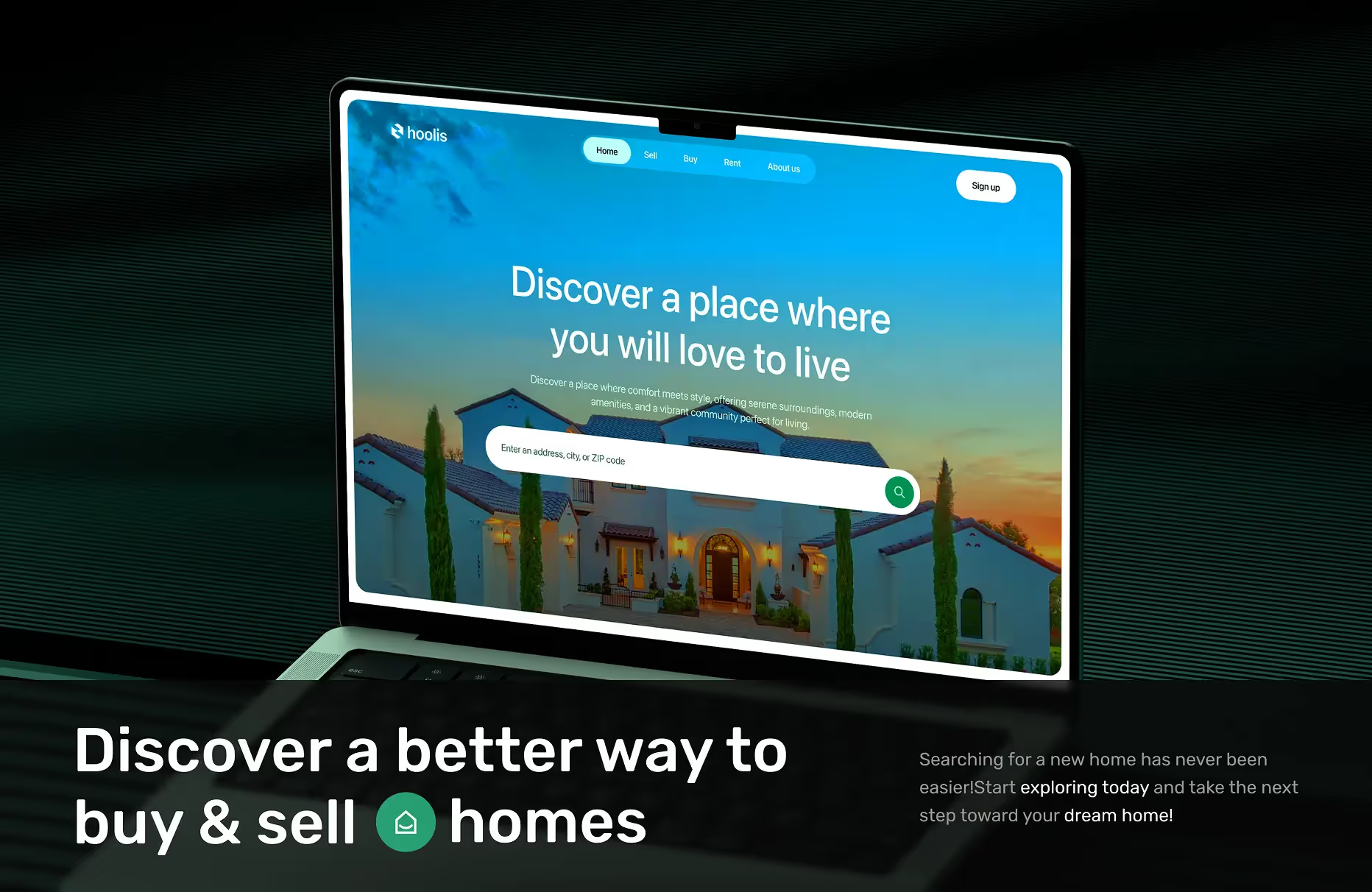
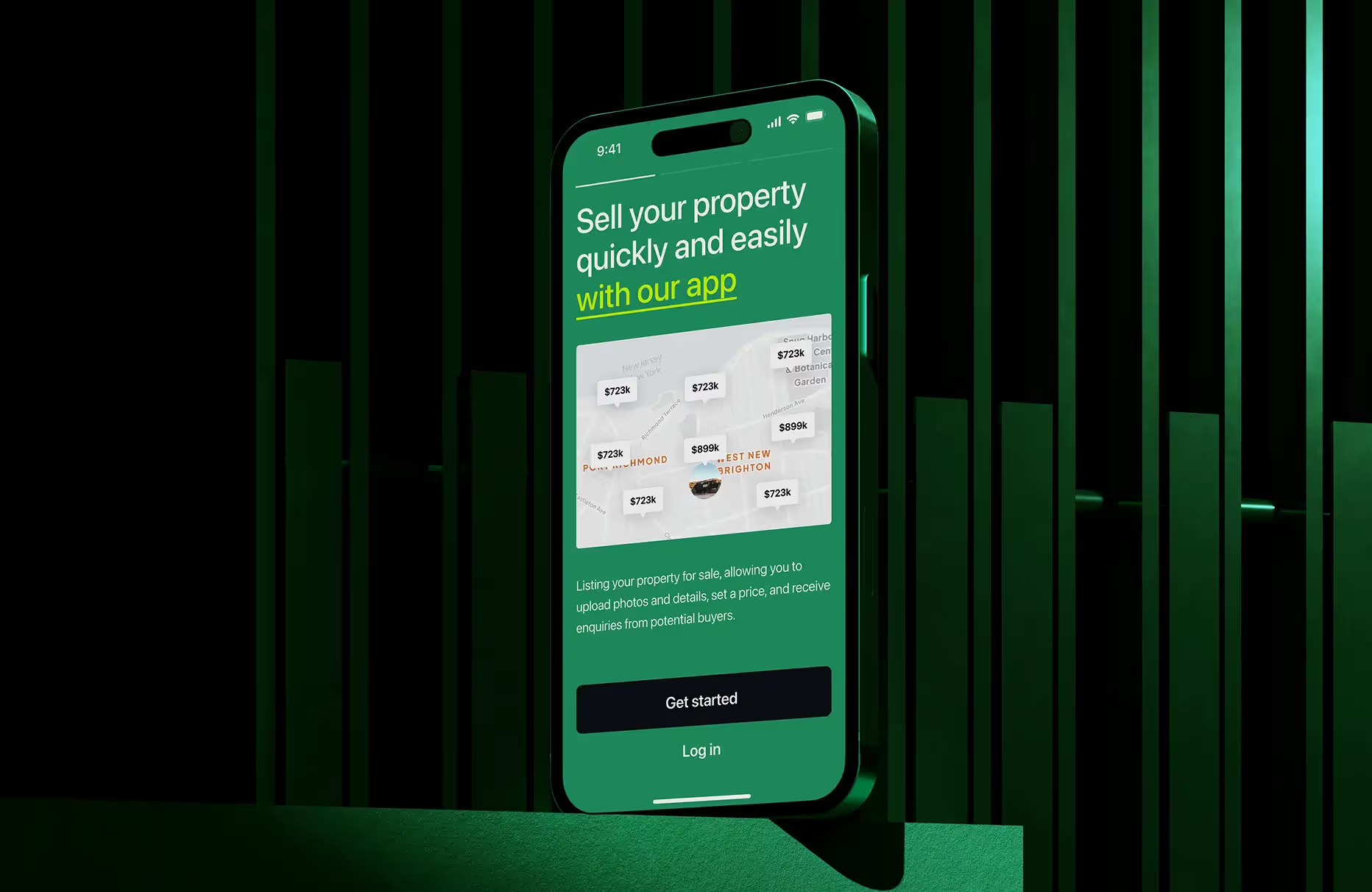
We wanted every moment on Hoolis to feel effortless, from browsing to booking. The new design makes it easy to explore, compare, and take action. The important information, like price, number of rooms, and size, is shown immediately on the listing. Listing a home or making an appointment is now extremely quick and easy for everyone involved. Everything was designed to reduce friction and help users find or sell their dream home with confidence.






Results & Outcomes
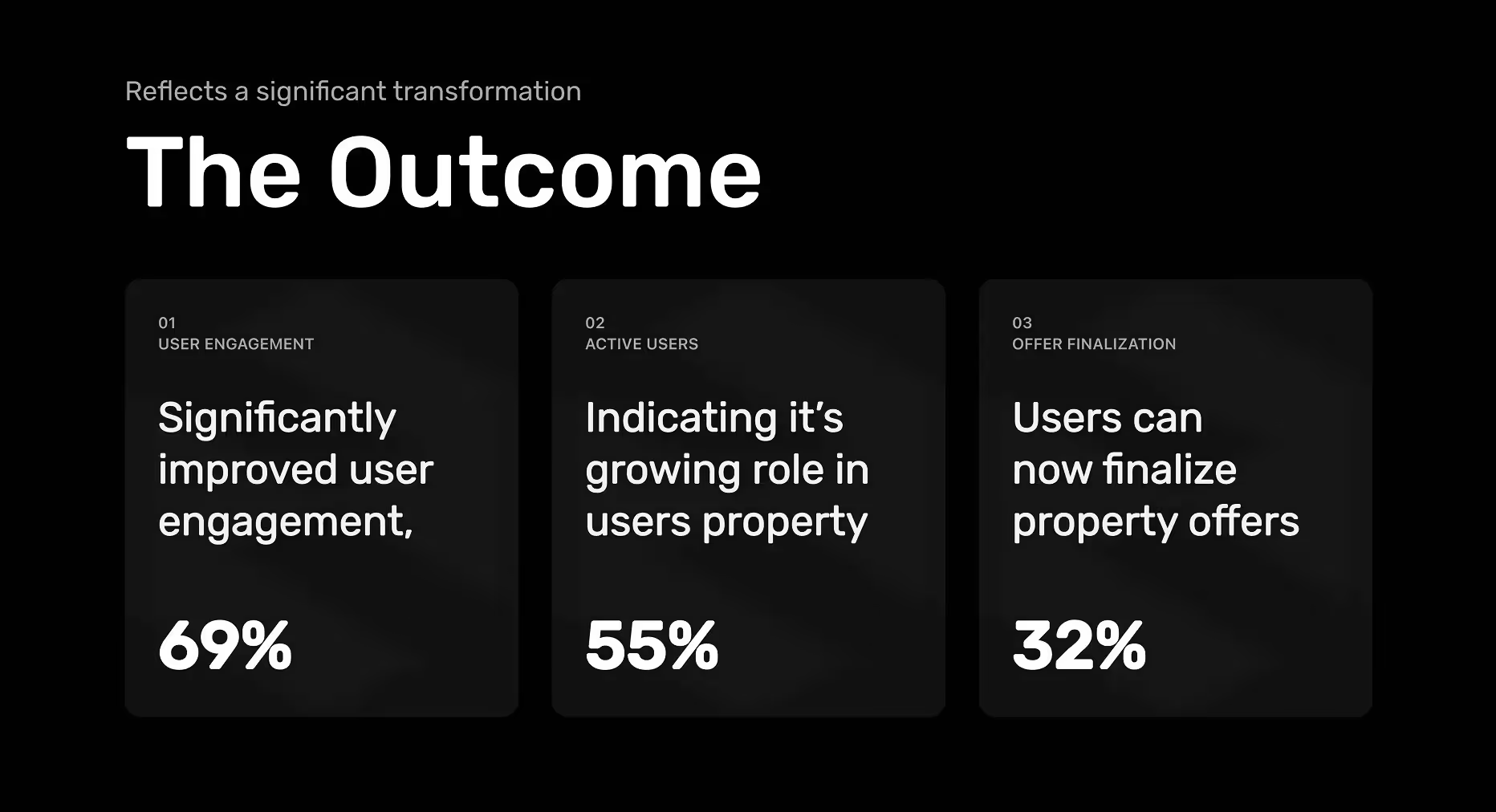
The process made Hoolis smooth and gave it AI to help both real estate agents and buyers. The new experience not only looked sharper, it worked smarter. Our goals for each new design were to ease mental strain, make the process faster, and encourage users to trust the platform.
- There was a 69% increase in customer activity, thanks to simpler steps and better personalization along the way.
- Daily active users jumped by 55%, as the platform became easier and faster to use for repeat visits.
- The improved usability allowed 32% more users to finish key steps on their own.
- Thanks to improved filters, faster pages and a better way things are organized on the screen, finishing tasks took 47% less time.

Have a Project? Let’s talk!














.avif)



.avif)










“Wavespace nailed it. They turned our complex real estate platform into a clean, easy to use experience. The design feels smart, and our users love it. Highly recommend.”